- 設定活動相關訊息達到互動型廣告形式。
- 消費者查看網頁,即能看到相關活動廣告,針對有興趣的廣告,進行點擊,提升活動/產品的曝光度。
- 設定進階跑馬燈圖片上下架排程,可避免人工更換圖片,自動化的更新圖片。
操作目錄:
注意事項:
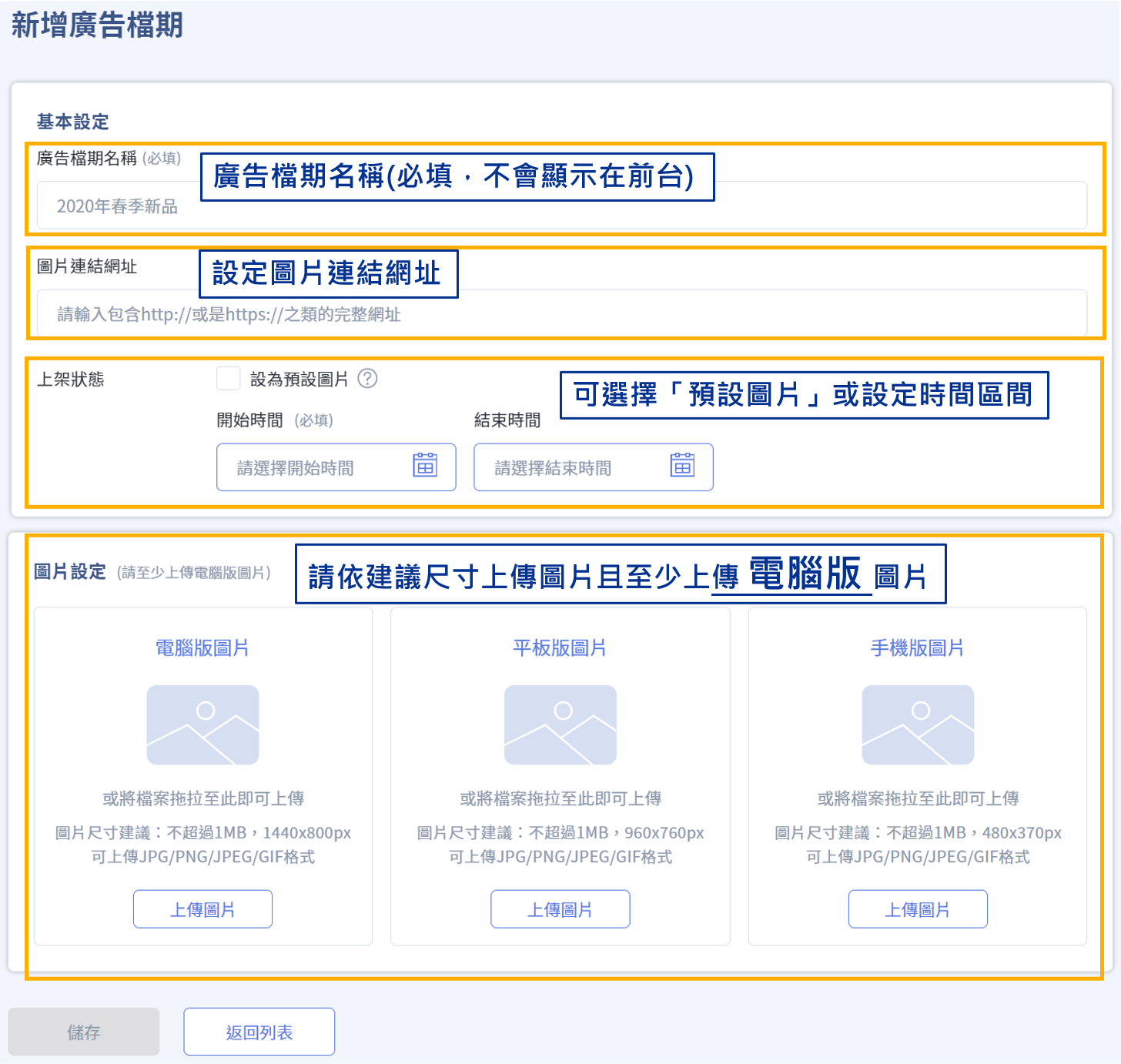
- 圖片尺寸建議:每張圖片不超過1MB。
- 相關程式設定請洽貴公司技術人員,此文件僅提供基礎設置教學。
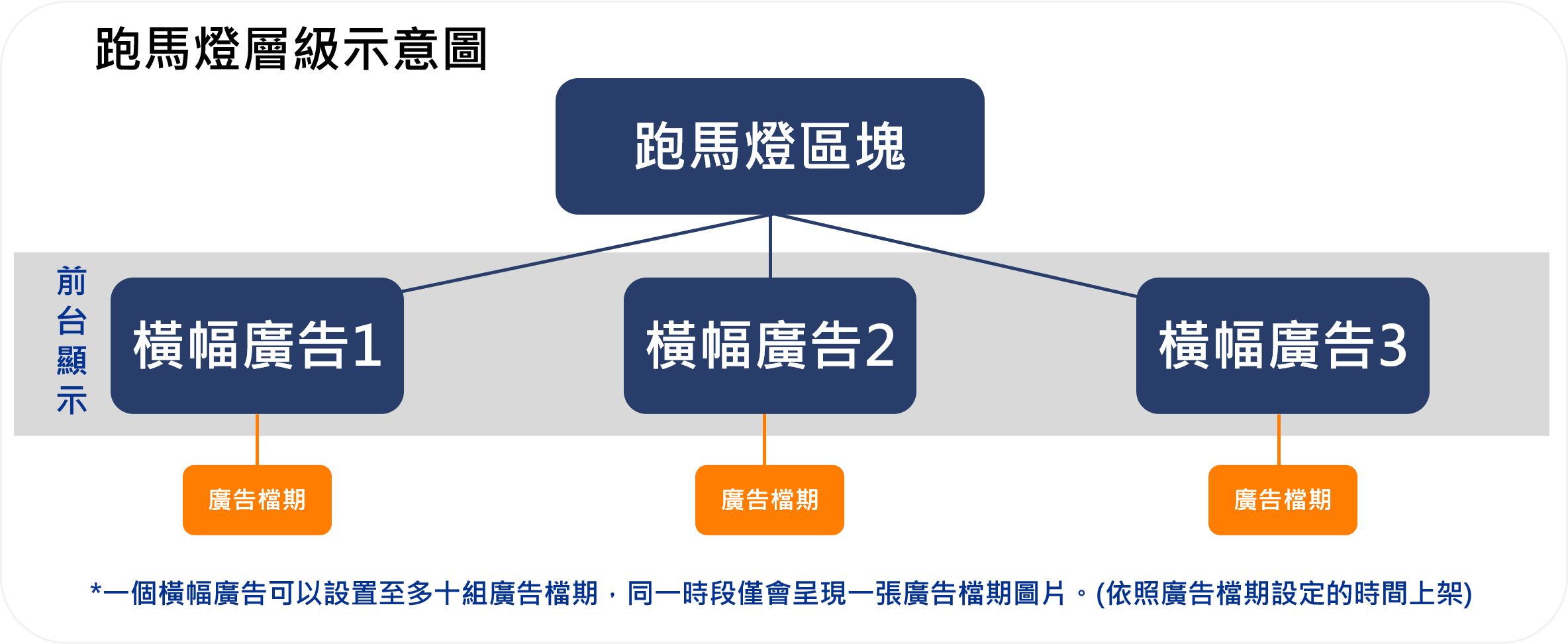
跑馬燈層級介紹

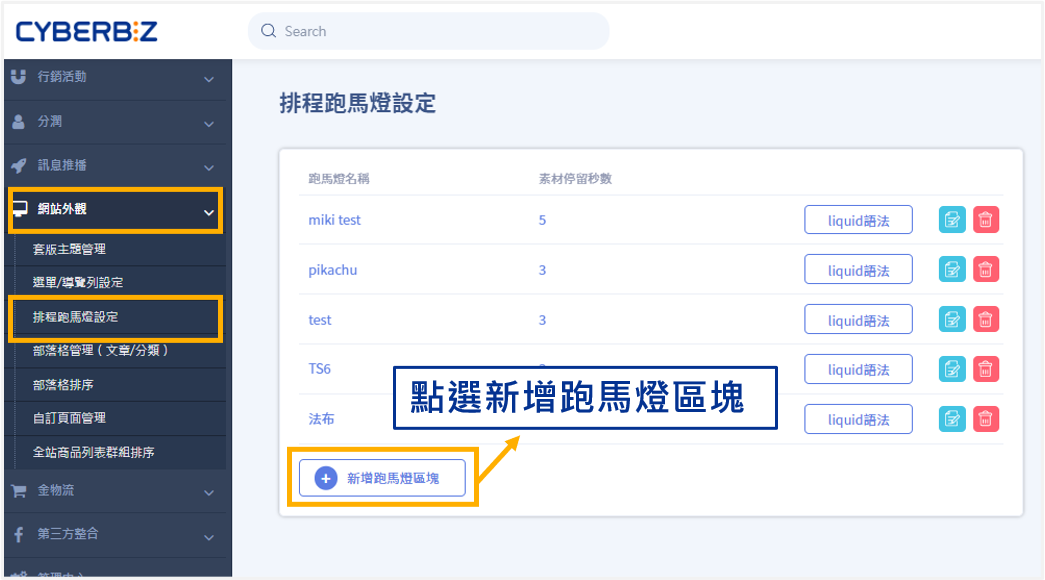
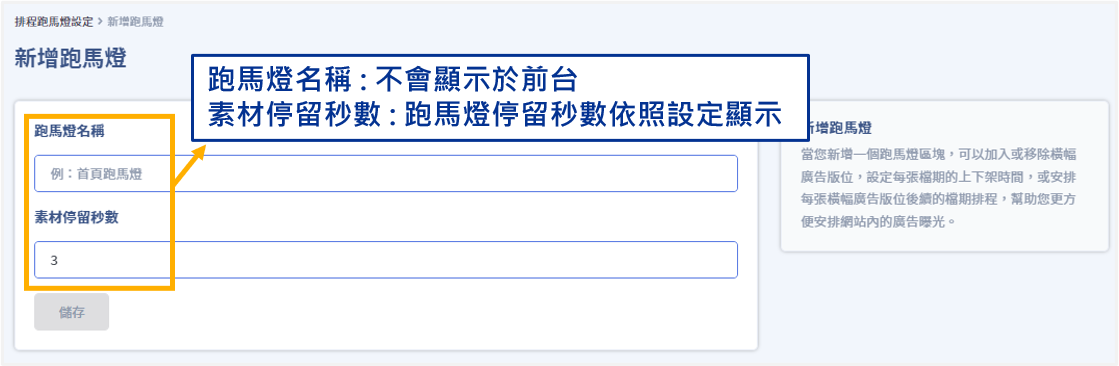
新增跑馬燈
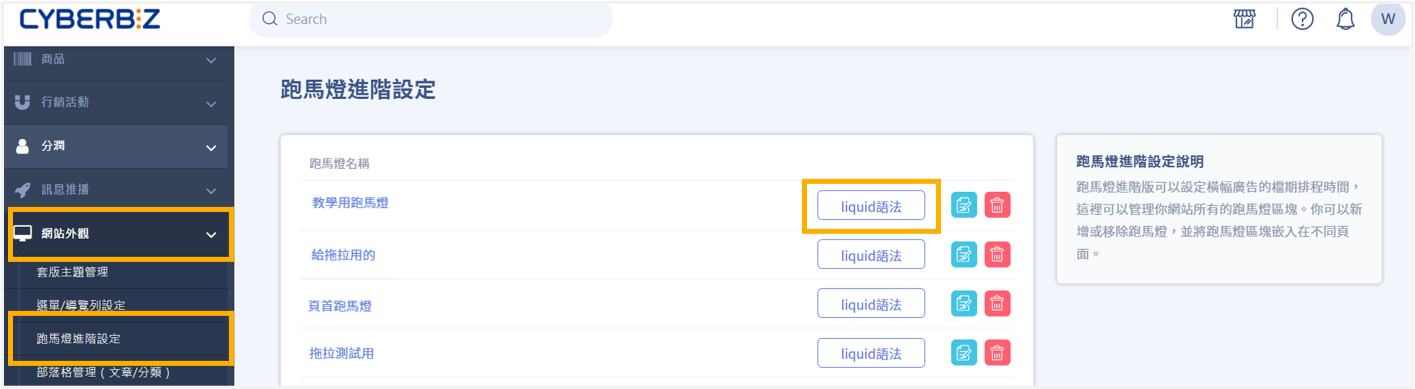
後台路徑: 「網站外觀」→「跑馬燈進階設定」
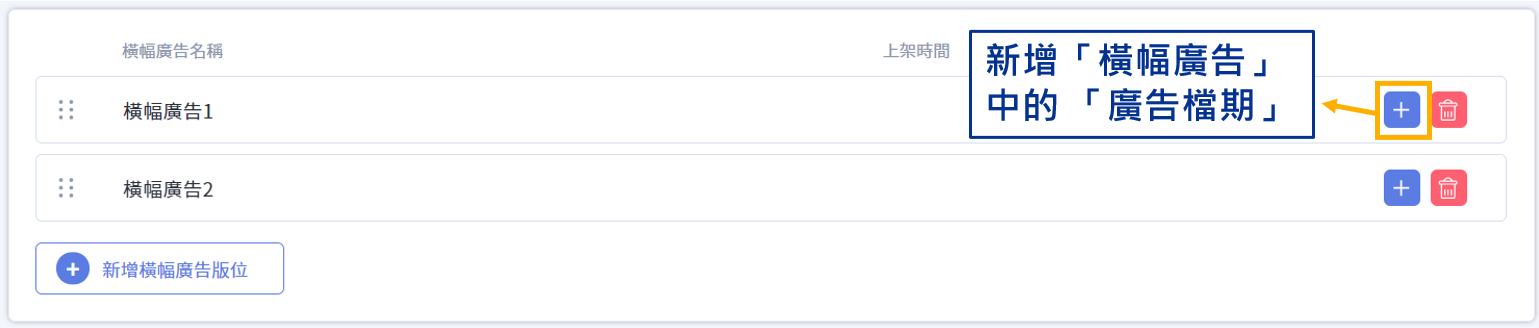
橫幅廣告設定

新增廣告檔期

橫幅廣告-圖片狀態說明
設定前台跑馬燈位置
📍【一般版型】
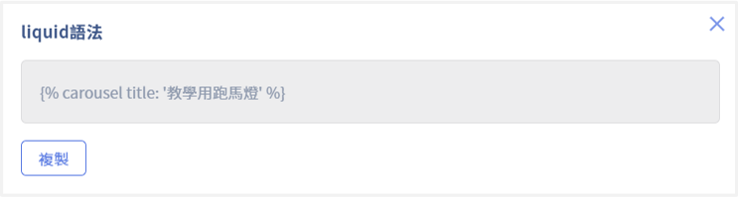
後台路徑: 「網站外觀」→「排程跑馬燈設定」→「liquid語法」- 複製您想要使用的跑馬燈,點選 liquid語法

- 點擊複製按紐

- 請商家先確定排程跑馬燈要放置的位置,依照下方可放置區域貼上跑馬燈語法
後台路徑 : 「網站外觀」→「套版主題管理」→「CSS/HTML編輯器」
【可用位置】
- 首頁:index.liquid
- 商品頁:product.liquid
- 自訂群組頁:collection.liquid
- 部落格頁面:blog.liquid
- 部落格文章頁面:article.liquid
- 多層級分類頁:category.liquid
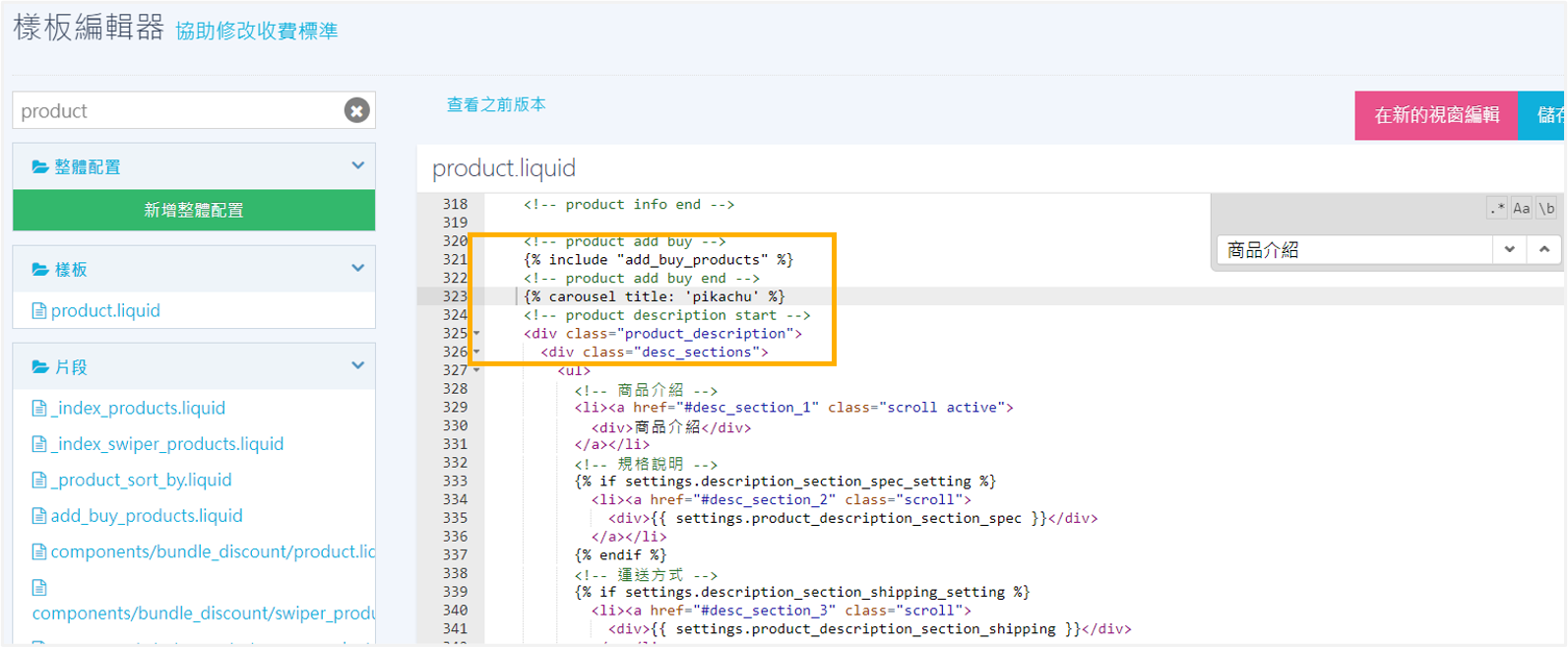
【範例】
以 「商品頁」為範例
後台路徑 :「CSS/HTML編輯器」→「product.liquid」

- CYBERBIZ 不提供跑馬燈版型調整教學,請廠商詢問貴司內部同仁自行修改調整
- 此功能放置位置並無特殊規定,請商家自行放置適合您網站的位置。
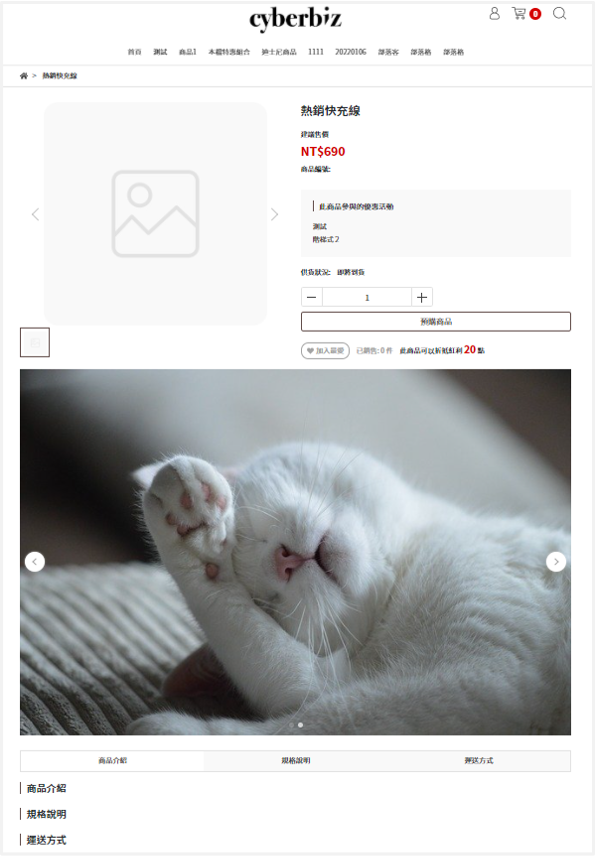
- 前台畫面


📍【拖拉版型】
後台路徑: 「網站外觀」→「套版主題管理」→ 拖拉版型「網站設定」【可用位置】
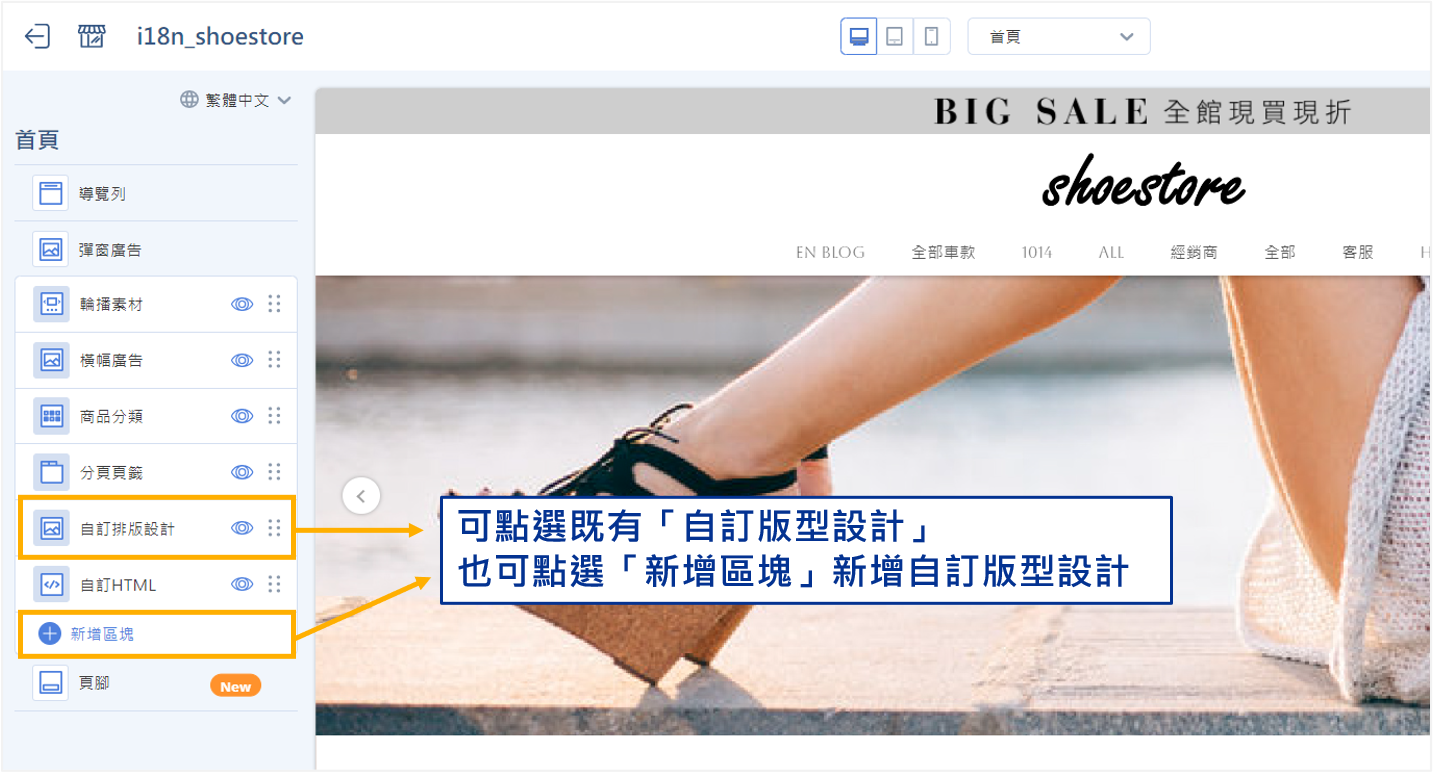
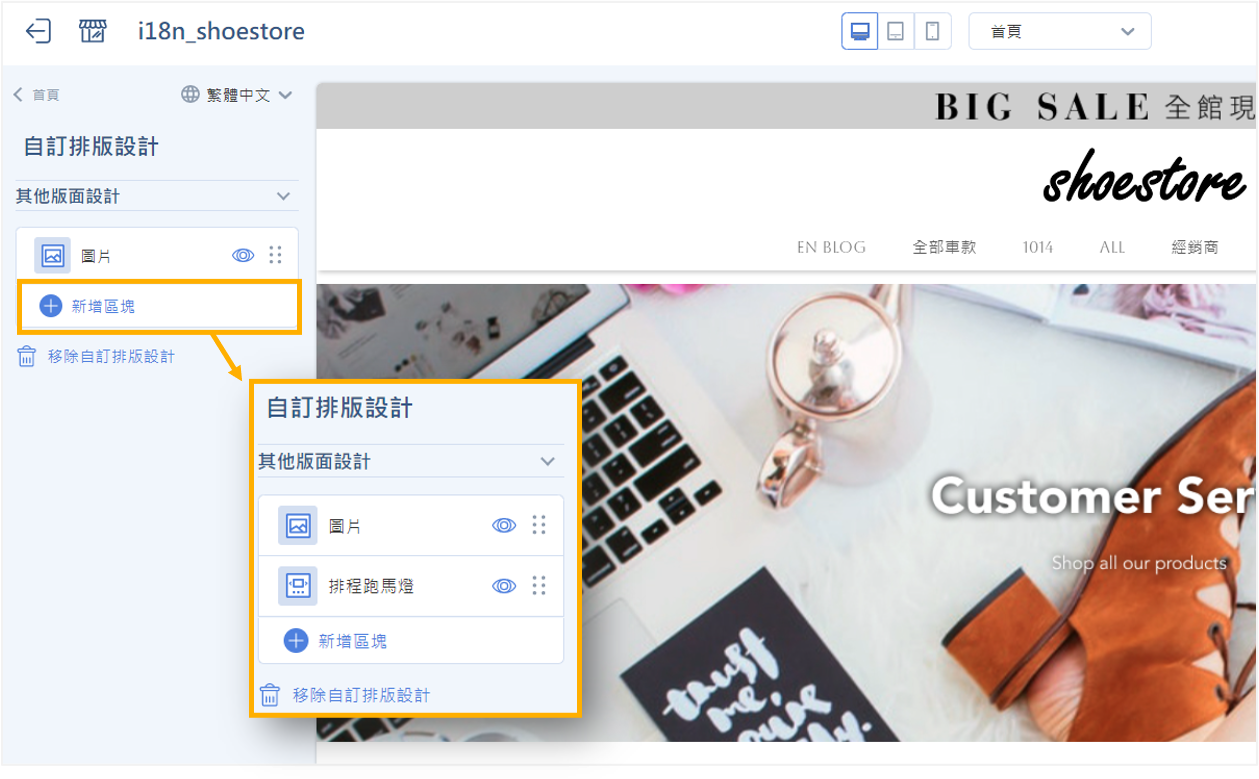
- 首頁:「自訂排版設計」。
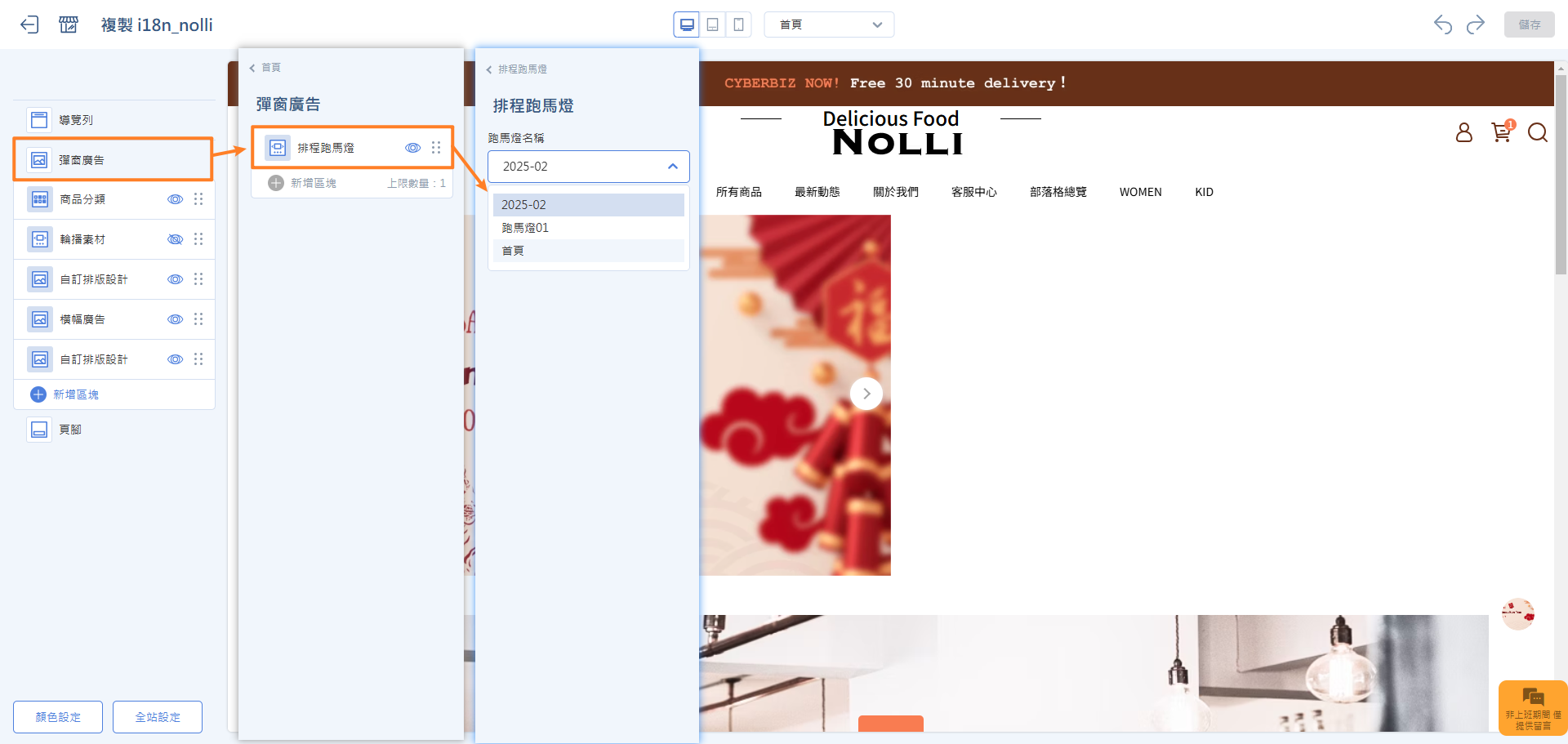
- 所有頁面:「彈窗廣告」。
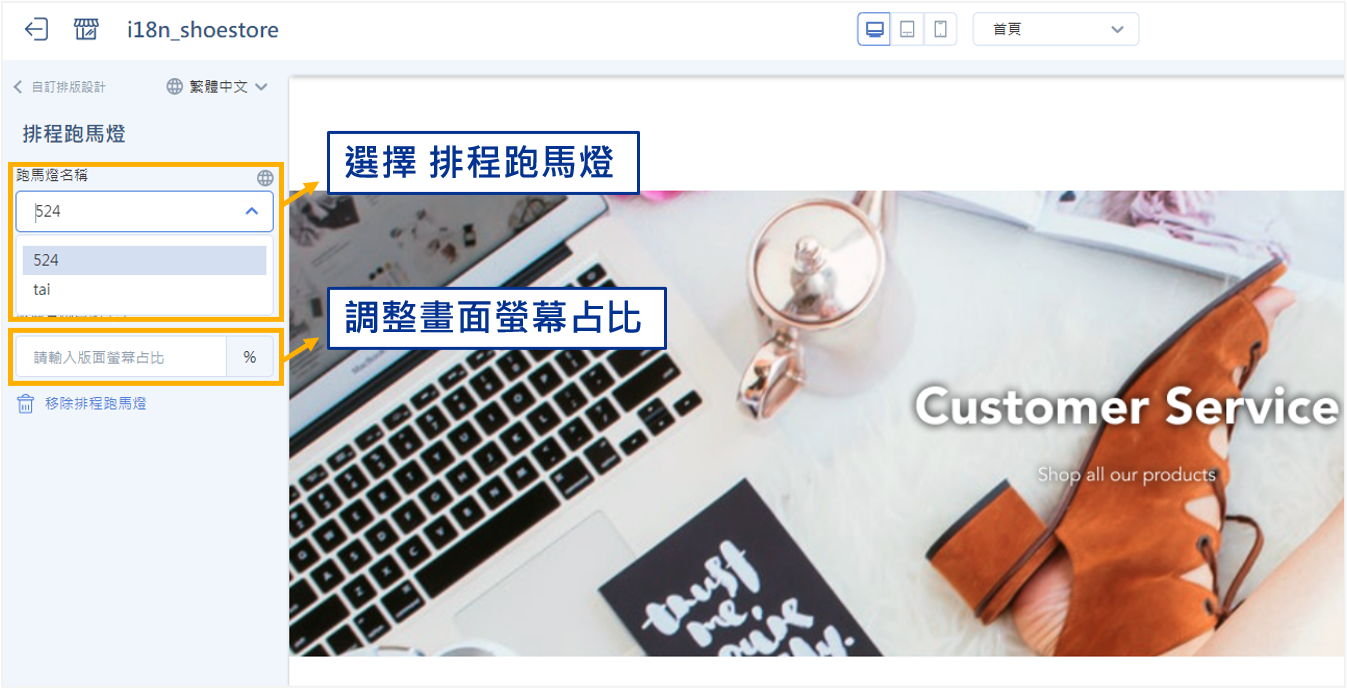
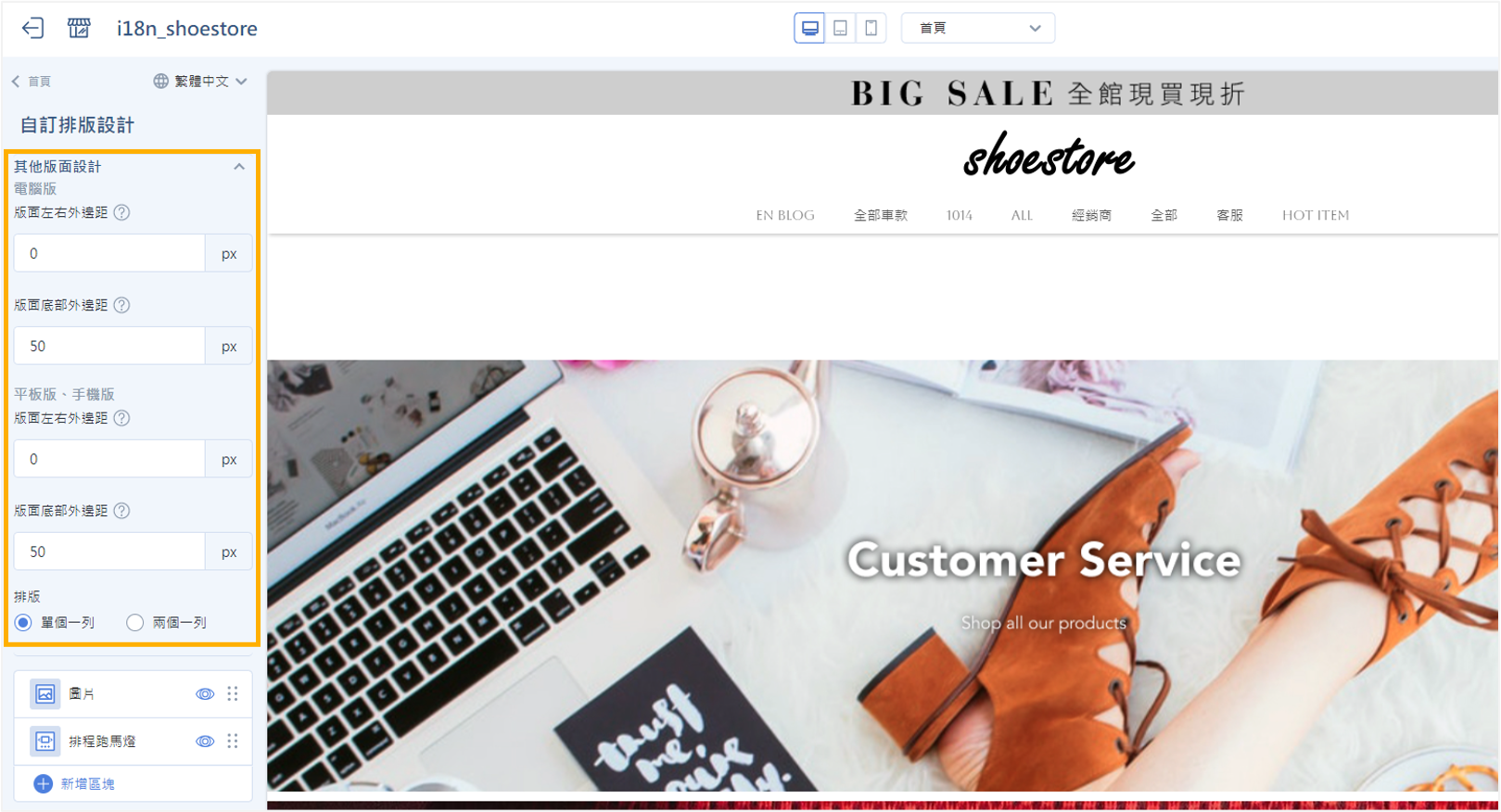
【設定方式】
【設定方式】
常見問題
Q
: 跑馬燈出現破版/跑版該如何修正?
A
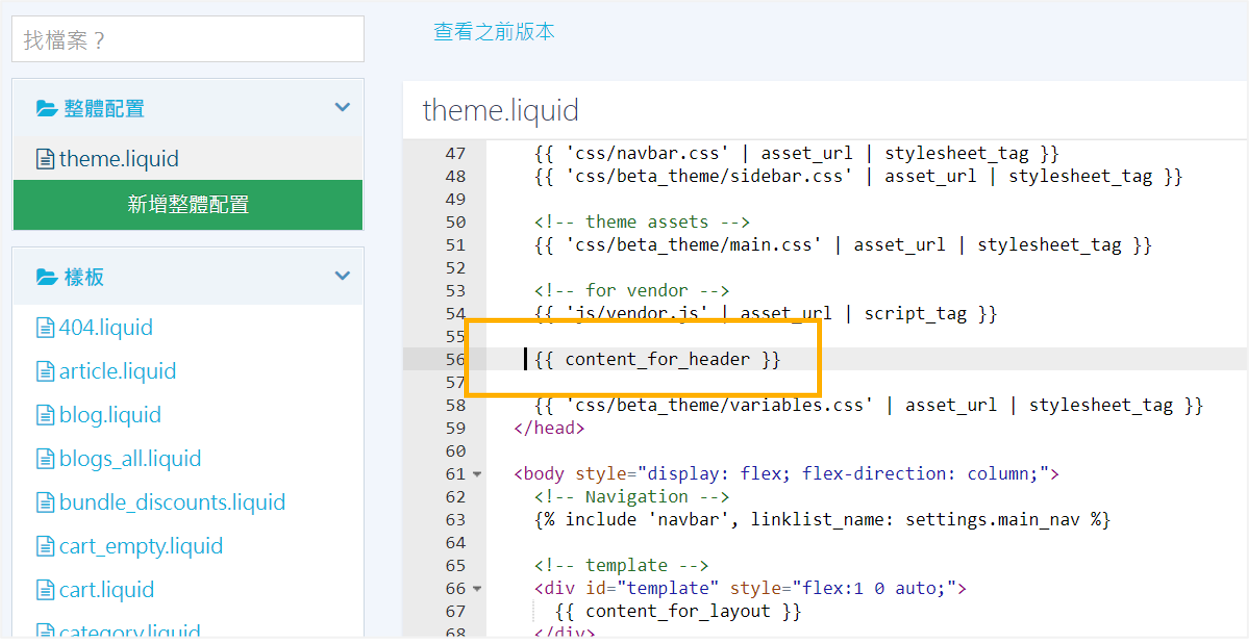
: 可能是因為版型較舊,所以您的版型沒有跑馬燈的樣式語法,這時只要到「CSS/HTML編輯器」→「theme.liquid」的上面一行加上 {{ content_for_header }} 即可。

![]()