- 了解文字編輯器的完整功能,掌握常用工具列項目與可使用的內容格式。
- 熟悉介面基本操作,能調整段落樣式、字體格式與排版設定。
- 正確新增圖片、影片與表格等多媒體內容,並了解上傳限制與最佳化建議。
- 運用快捷操作提升編輯效率,包含懸浮工具列、斜線指令與 Markdown 語法。
- 判斷與排除常見的格式異常問題,例如貼上造成的語法錯誤或版面跑版。
操作目錄:
注意事項:
- 請勿直接從網頁、檔案複製內容直接貼上(Ctrl+V),請使用純文字貼上(Ctrl+Shift+V)。
- 請貼上文字後再行上圖,以免直接貼上內容時,帶到其他語法,造成跑版、顯示異常。
- 編輯器會執行 HTML 內容的標準轉換,確保產出的格式符合最佳實踐,因此,並非所有 HTML 原始碼的改動都能夠被保留下來,請於儲存前再次檢查。
📌 文字編輯器功能說明
文字編輯器提供多種排版工具,協助您在後台快速建立清晰、易讀且結構化的內容。
介面包含工具列、段落設定、插入工具與快捷操作等功能,能支援一般文字排版、多媒體內容與表格資訊,使您可依照需求彈性編輯商品介紹、頁面文案與部落格內容。
最佳實務建議
為維持頁面品質與 SEO,建議:
- 保持標題階層一致(H2 → H3 → H4)。
- 圖片加入替代文字,以提升可及性與搜尋可見度。
- 避免直接貼上外部文字,建議使用「貼上為純文字」。
- 使用表格整理多維度資訊,避免大量段落堆疊。
📌 介面基本操作
工具列功能
使用工具列可以快速調整文字格式與段落樣式:

- 字體樣式:粗體、斜體、底線、刪除線。
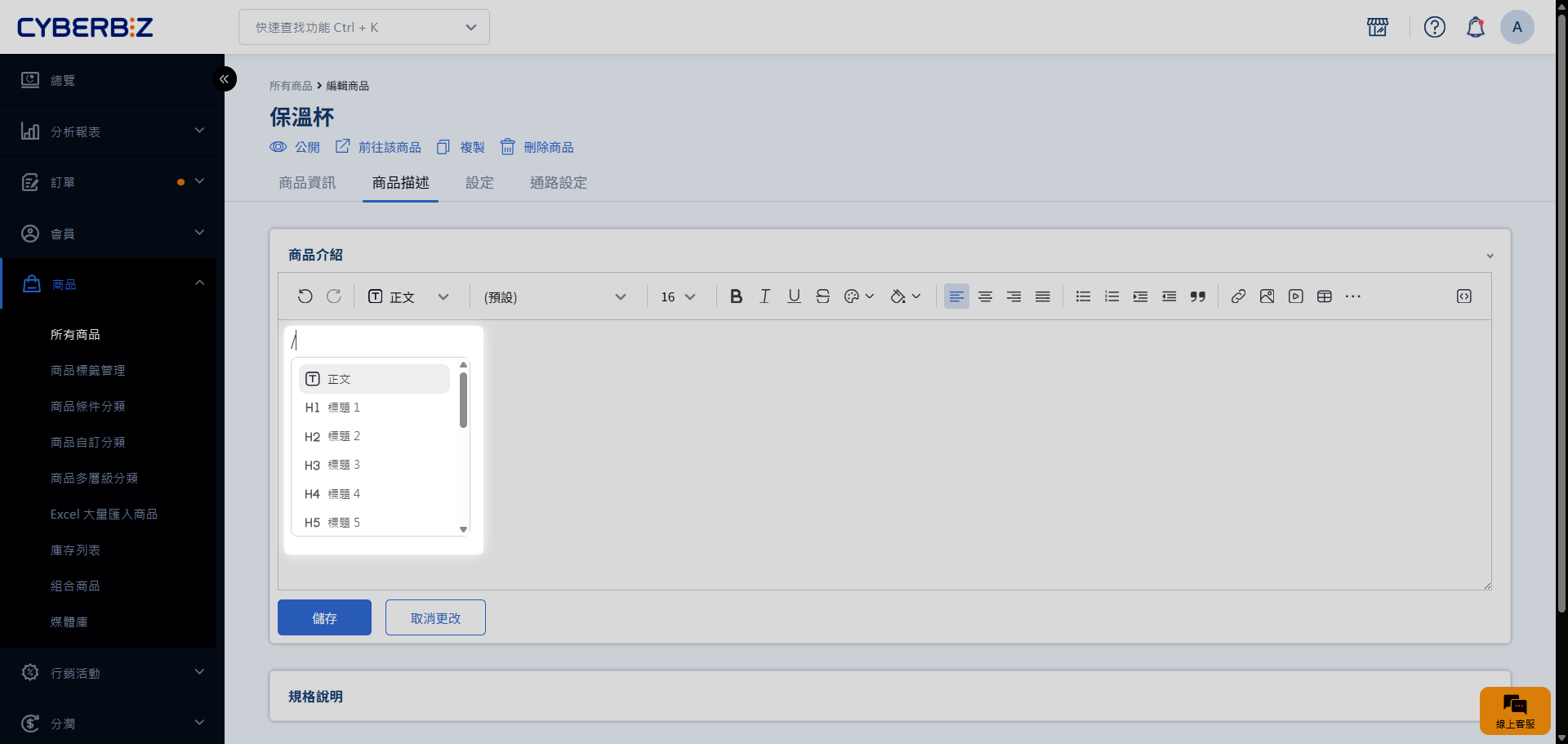
- 段落格式:標題(H1–H6)、內文、引用段落。
- 文字顏色與背景:調整文字色彩或加入背景色。
段落與排版設定
為提升閱讀體驗,您可以設定段落間距、縮排與結構:

- 對齊方式:靠左、置中、靠右與左右對齊。
- 清單:項目符號、編號清單。
- 段落屬性:調整縮排、新增引用文字。
新增多媒體素材

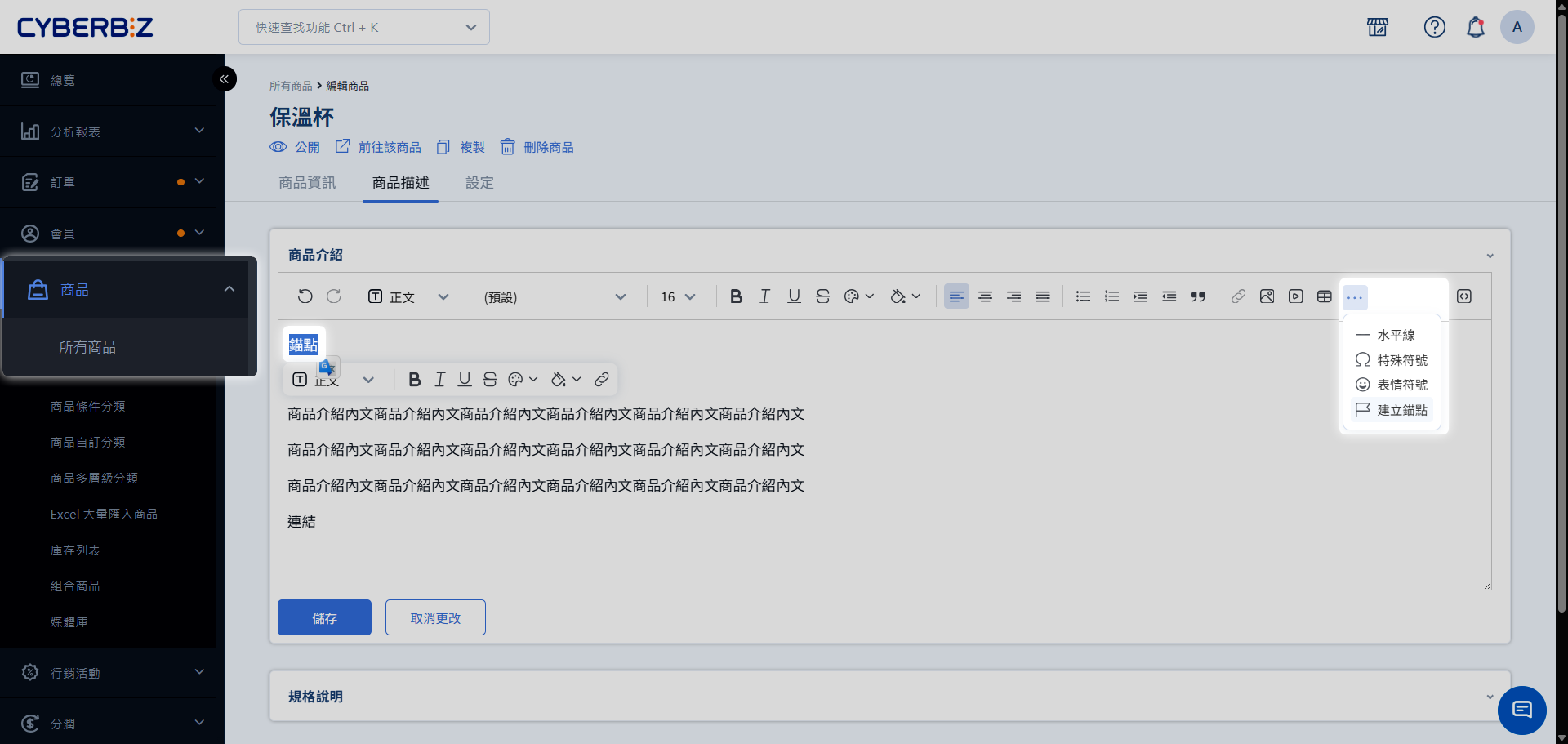
- 連結管理:新增超連結。
- 圖片:支援上傳檔案、從媒體庫選取。[註一]
- 影片:嵌入 YouTube 影片連結。[註二]
- 表格:建立表格、調整列數與欄數。
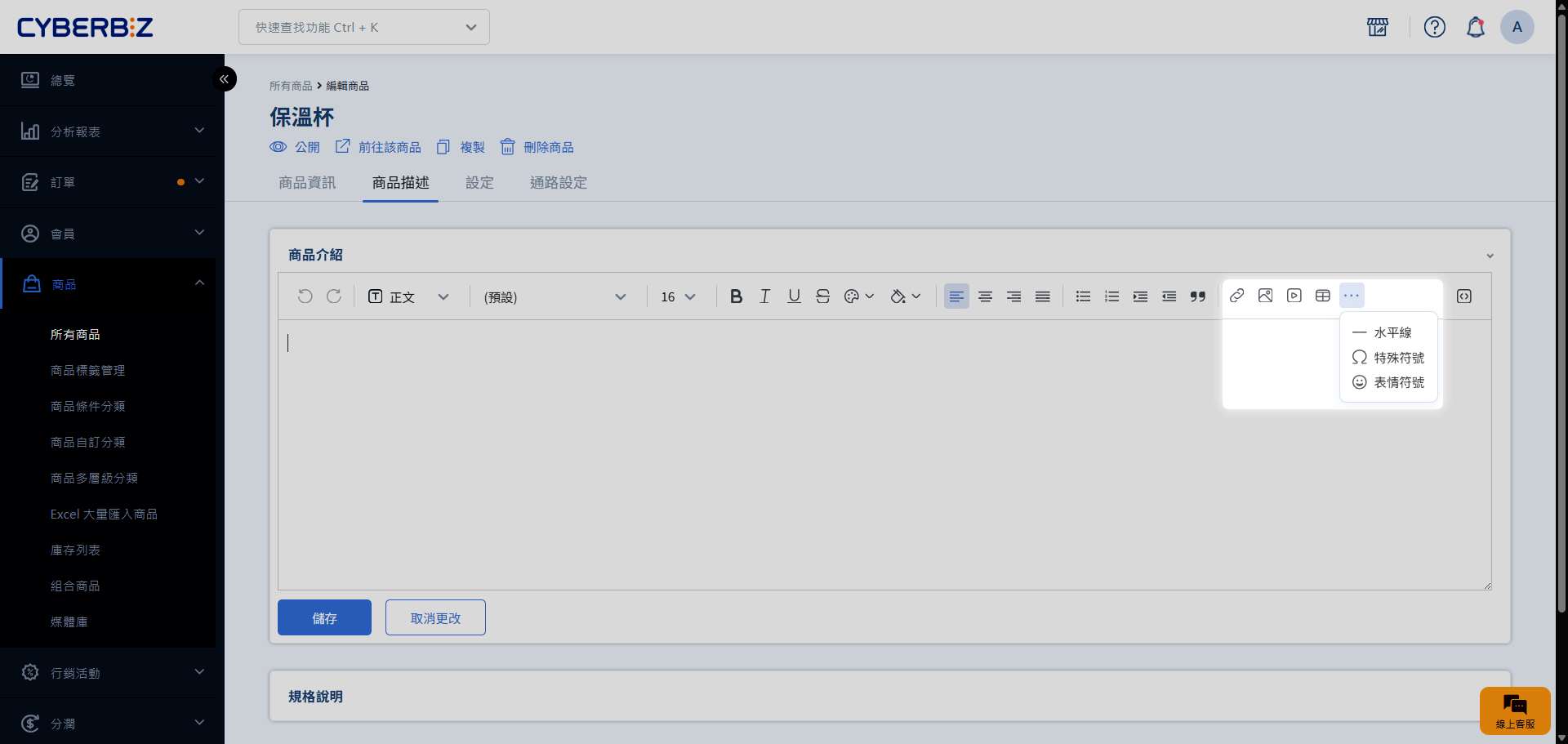
- 分隔線:加入水平線以分隔內容段落。
- 特殊符號與表情符號:插入各式符號與Emoji。
[註一] 新增圖片注意事項
圖片尺寸與上傳限制
- 上傳限制:單次上傳總量不得超過 2MB
- 圖片寬度限制:最大 5000px,超過 1110px 會自動壓縮至 1110px
- 圖片長度限制:不得超過 7000px
長幅產品圖製作建議
您可依需求選擇以下兩種方式製作長條產品圖:- 單張圖片(推薦)
- 優點:可避免拼接空隙問題。
- 請控制檔案大小。
- 建議尺寸:寬度 1000px,長度不限。
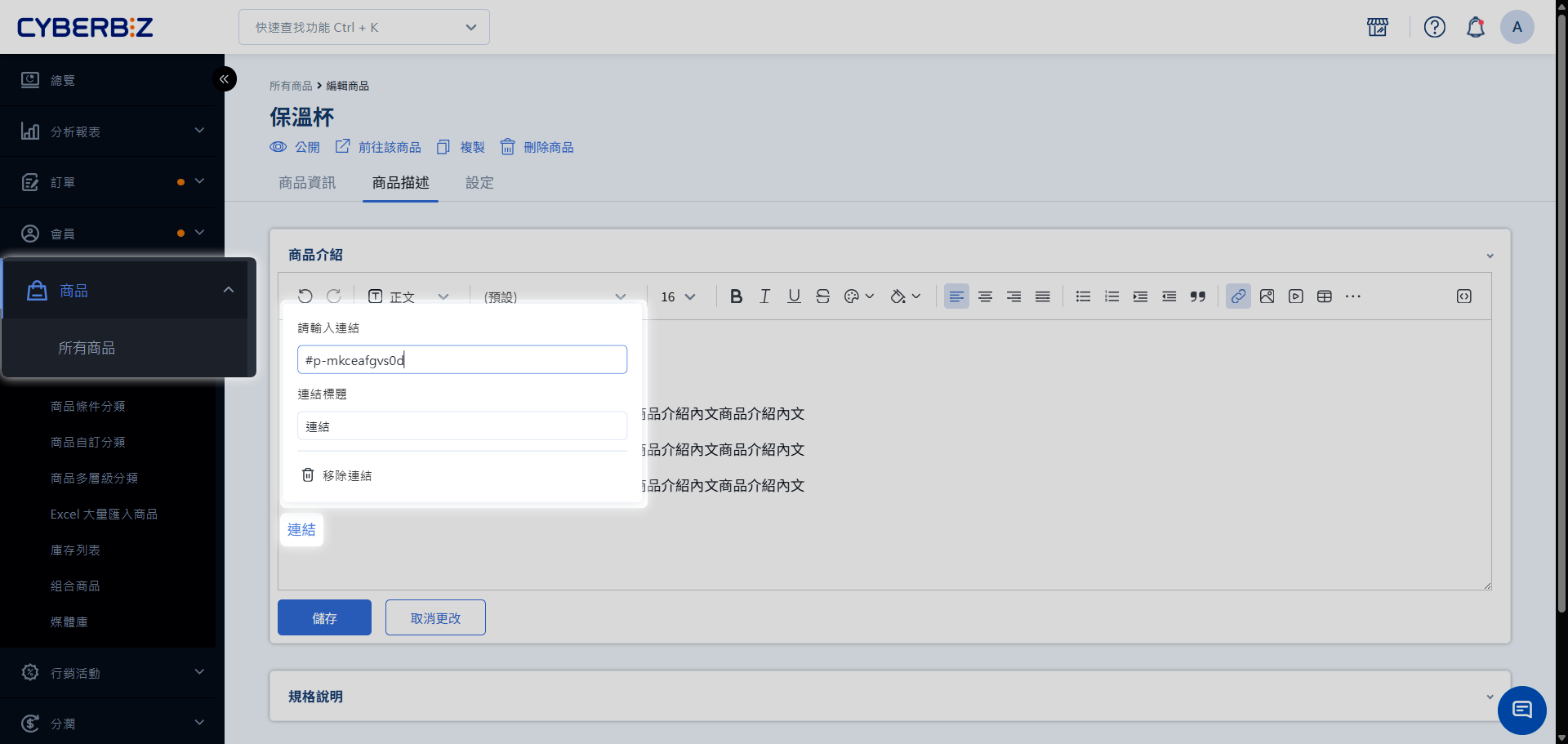
- 多張拼接圖
- 優點:各圖檔較小,利於上傳。
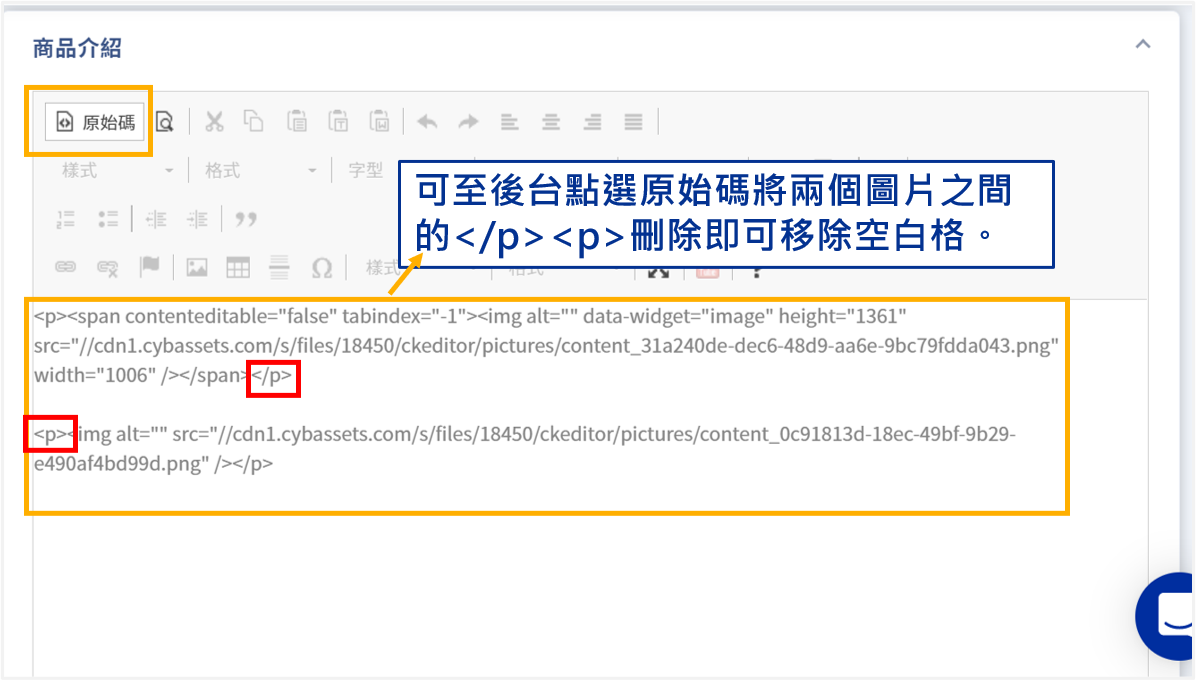
- 請統一尺寸以達成無縫拼接效果。若圖片之間有空白格請參考 疑難排解。
- 建議尺寸:每張寬度 1000px × 長度 1000px。
[註二] 新增影片注意事項
影片上傳限制
- 僅接受YouTube網址格式之影片連結。
- 若需新增影片,請先將影片上傳至YouTube,再貼上影片連結。
自訂影片設定
可於新增影片連結時,同步設定以下項目:- 使用自適應縮放模式
- 自動播放
- 循環播放
- 靜音
- 顯示播放器控制
- 影片結束時顯示建議影片
- 啟用加強隱私模式
檢視HTML原始碼

復原/取消復原操作

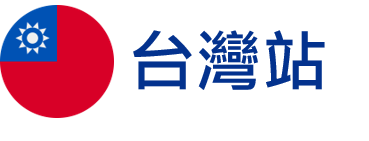
建立錨點
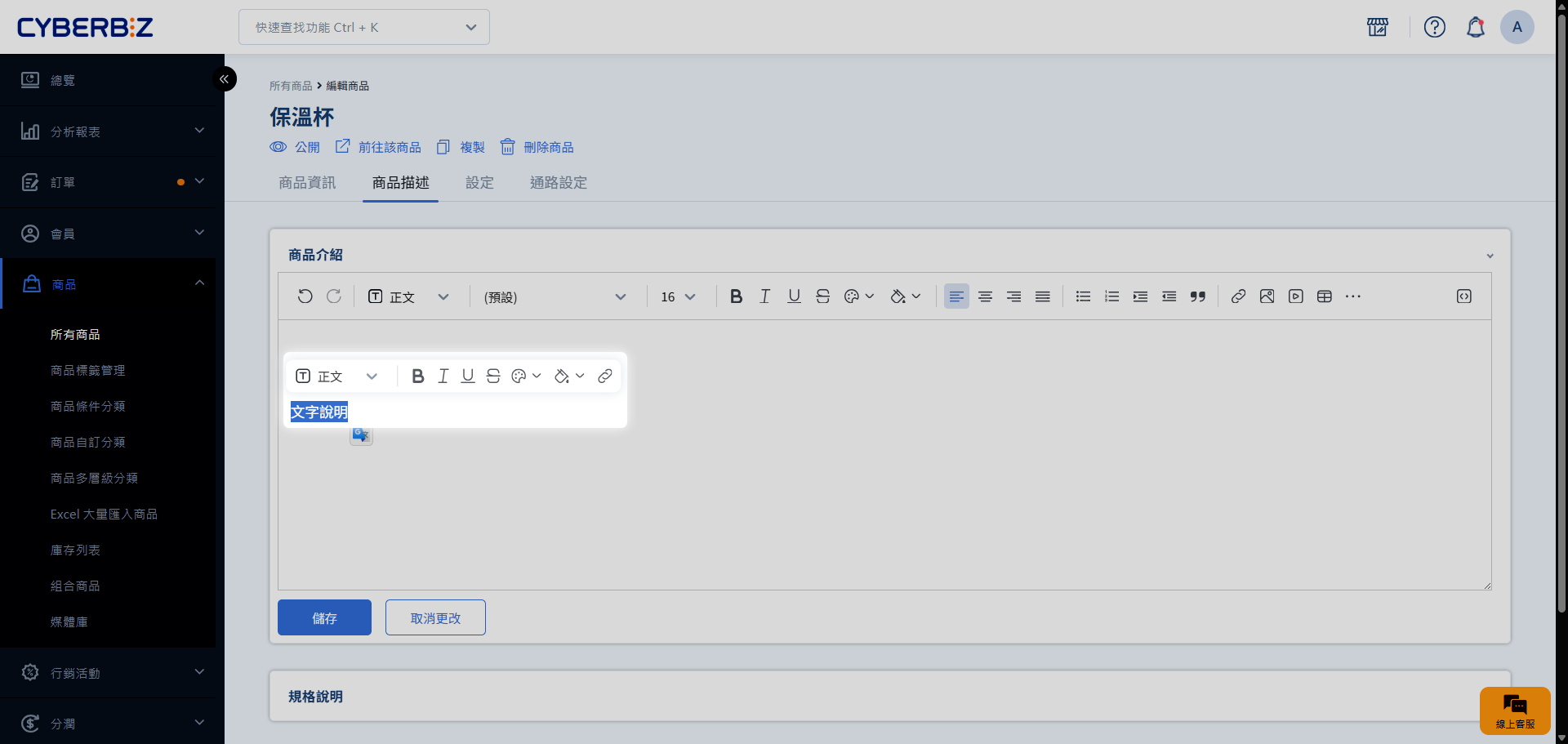
📌 快捷操作

/斜線指令與 Markdown 語法,可快速插入圖片、表格、分隔線等元素。
常見斜線指令:
| 元素 | 關鍵字 |
|---|---|
| 標題 | /heading |
| 列表 | /list |
| 表格 | /table |
| 引用 | /quote |
| 水平線 | /hr、/divider |
| 圖片 | /image、/photo |
| YouTube影片 | /video、/youtube |
| 特殊符號 | /symbols、/special |
| 表情符號 | /emoji |
| 樣式 | markdown語法 | 顯示效果 |
|---|---|---|
| 標題 | # 一級標題## 二級標題### 三級標題 |
一級標題二級標題三級標題 |
| 無序列表 | - 項目* 項目 |
|
| 有序列表 | 1.[空格]項目 |
|
| 文字粗體 | 選取文字後按Ctrl + B(Windows)/ Cmd + B(Mac) |
文字粗體 |
| 文字斜體 | 選取文字後按Ctrl + I(Windows)/ Cmd + I(Mac) |
文字斜體 |
| 文字底線 | 選取文字後按Ctrl + U(Windows)/ Cmd + U(Mac) |
文字底線 |
| 文字刪除線 | ~~文字刪除線~~ |
|
| 引用 | > 引用文字 |
引用文字 |
| 增加縮排 | Tab |
– |
| 減少縮排 | Tab+Shift |
– |
📌 疑難排解
YouTube 嵌入的影片,後面的圖片及內文不見了?
原因因為圖片及內文被影片語法包住,導致下方內容無法顯示。
解決方案
- 點擊「原始碼」。
- 將紅色框框刪除。
- 藍色框框改成
<p>及</p>。
<iframe>...</iframe>前後的<div>...</div>語法不可以拿掉。

YouTube 嵌入的影片無法隨螢幕縮放,手機版會超出版面或顯示過小?
原因因為YouTube嵌入的影片被圖片或是文字的語法
<p>包住了。
解決方案
- 點擊「原始碼」。
- 將紅框的
<p>改成<div class="embed-responsive embed-responsive-16by9">。 - 藍框的
<p>改成<div>。

商品頁面跑版或是無法預覽編輯器內容?
原因編輯器中的
<style type="text/css">p, li { white-space: pre-wrap; } </style> 語法導致跑版。若從其他網站複製內容直接貼至編輯器,容易附帶原網站語法,請以純文字貼上內容(Ctrl+Shift+V)。
解決方案
- 點擊「原始碼」。
- 將
<style type="text/css">p, li { white-space: pre-wrap; } </style>語法刪除。

![]()