- 一頁式商店是一種簡約而高效的網上購物體驗設計,所有商品或服務信息都集成在同一個網頁上。
- 用戶可以輕鬆地滾動或點擊頁面上的內容區域,全面了解商品特色、價格和購買過程,無需在多個頁面間切換。
- 一頁式商店的迅速加載速度和在移動設備上的優越適應性,進一步提升了用戶的購物滿意度,使其更容易流暢地探索和選購所需商品, 同時也有助於商家更輕鬆地管理和更新內容,提高業務運作的效率。
操作目錄:
注意事項:
- 不適用多購物車功能(商品僅使用同一個購物車進行結帳)
- 若有新增一頁式頁面專屬商品,當活動結束後請記得將專屬商品隱藏或下架。
- 活動頁的商品請加入相同溫層的商品,請勿混入不同溫層或是商品有複數溫層的商品,以免無法結帳。
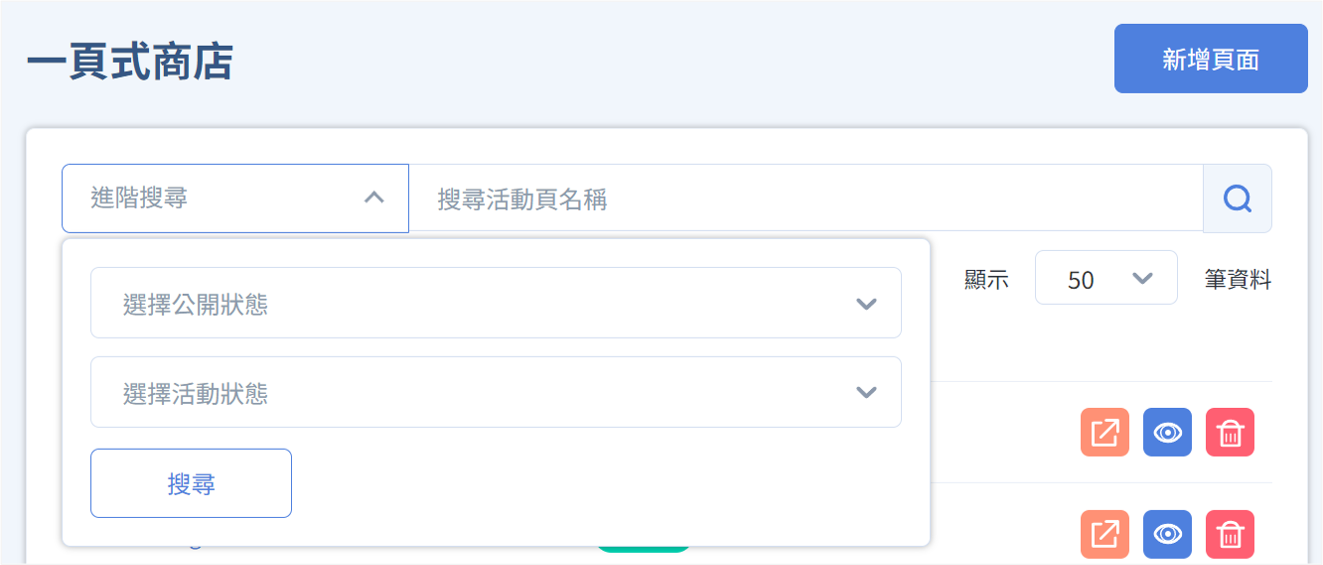
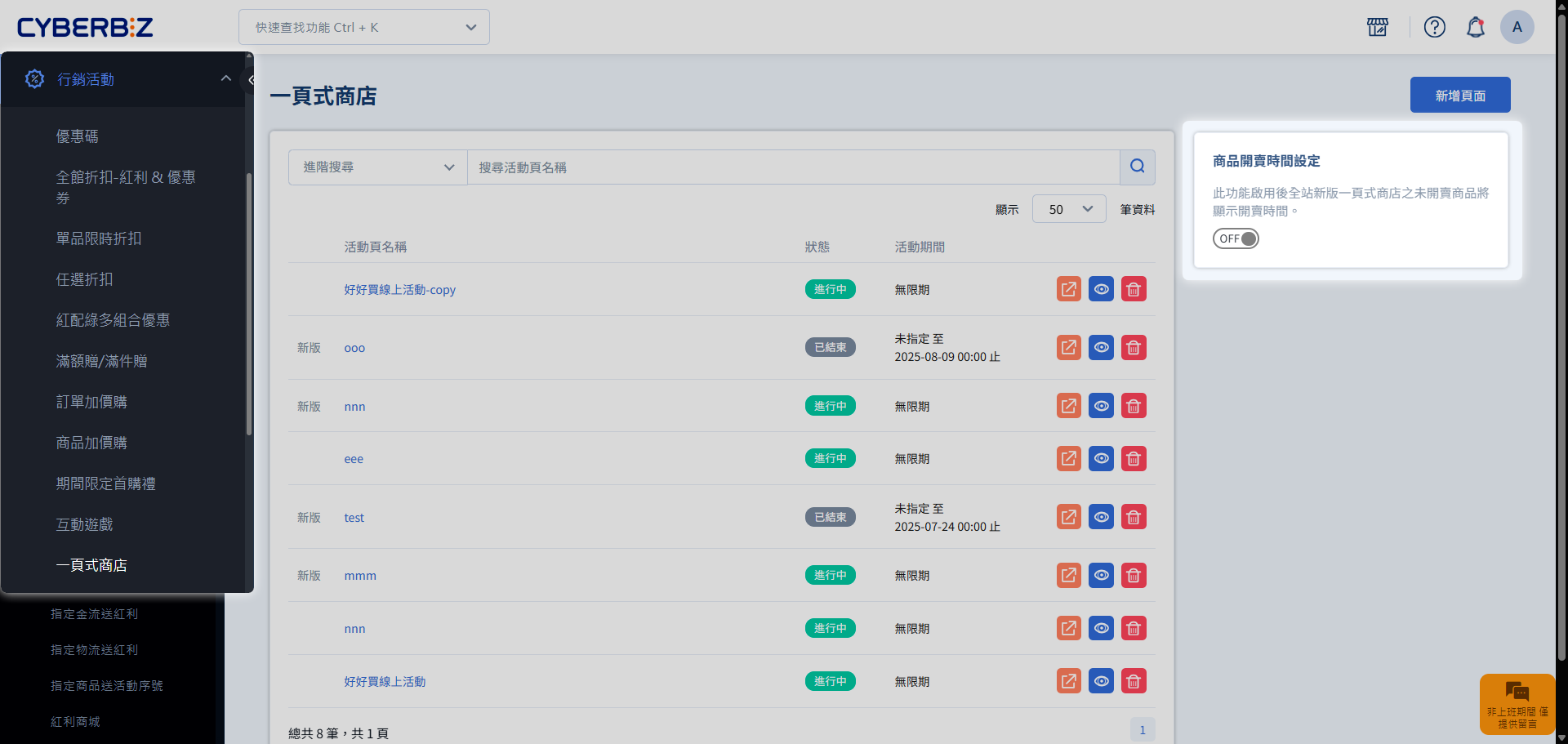
📌 搜尋篩選功能
後台路徑 : 「行銷活動」→「一頁式商店頁面」
目前可搜尋的條件 :
- 選擇公開狀態
- 選擇活動狀態
- 輸入關鍵字針對「活動頁名稱」

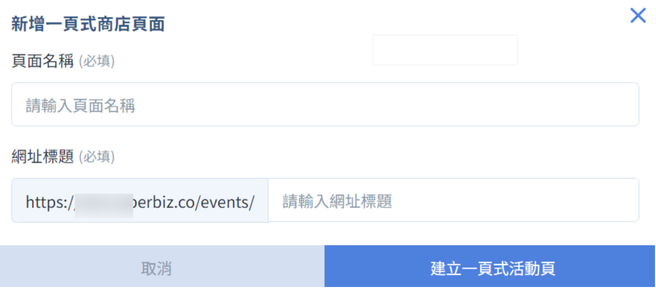
📌 新增頁面
後台路徑 : 「行銷活動」→「一頁式商店頁面」
📌 頁面設定(舊版介面)
後台路徑 : 「行銷活動」→「一頁式商店頁面」→選擇一頁式頁面
📍【選擇商品】
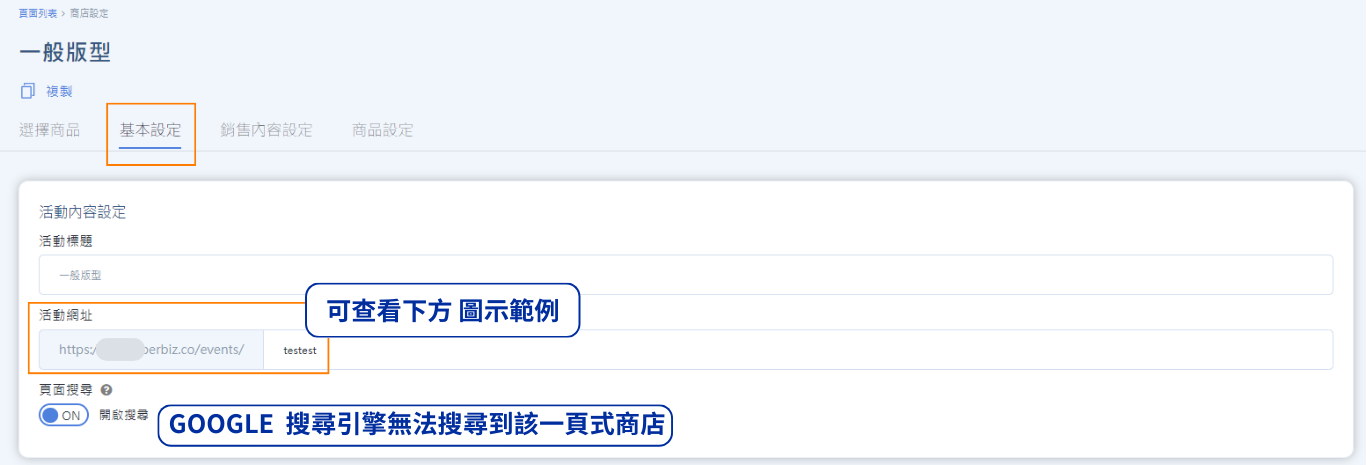
📍【基本設定】
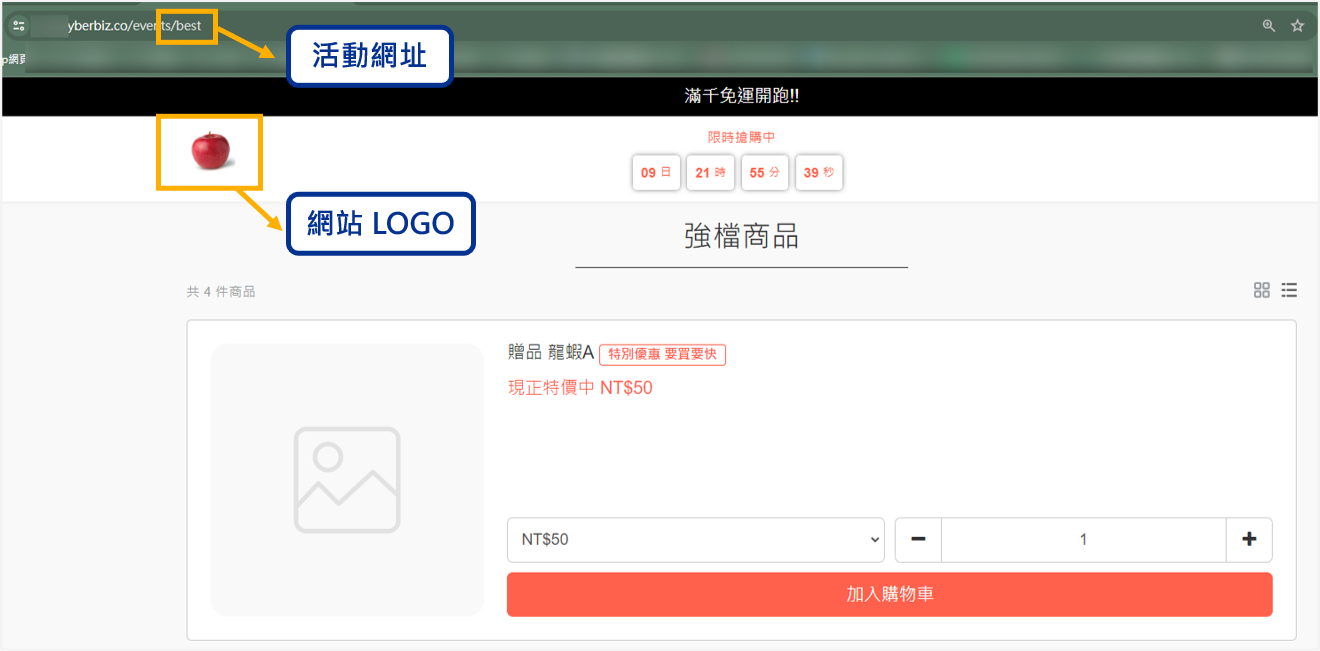
- 活動內容設定 : 可看下方圖片一對應位置,進行設定。
- 活動標題 : 可自行設定
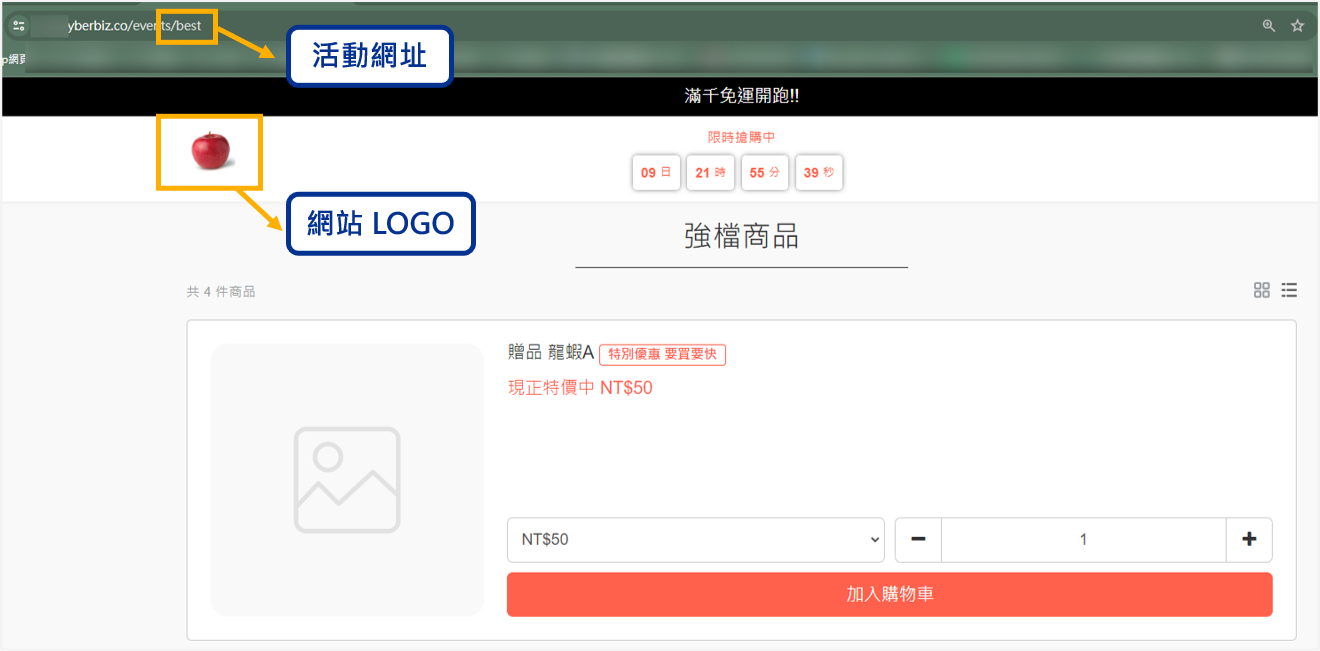
- 活動網址 : 可自行設定,並作為活動網址。
- 頁面搜尋 :設定不能被搜尋的話 前台頁面會被加上 noindex

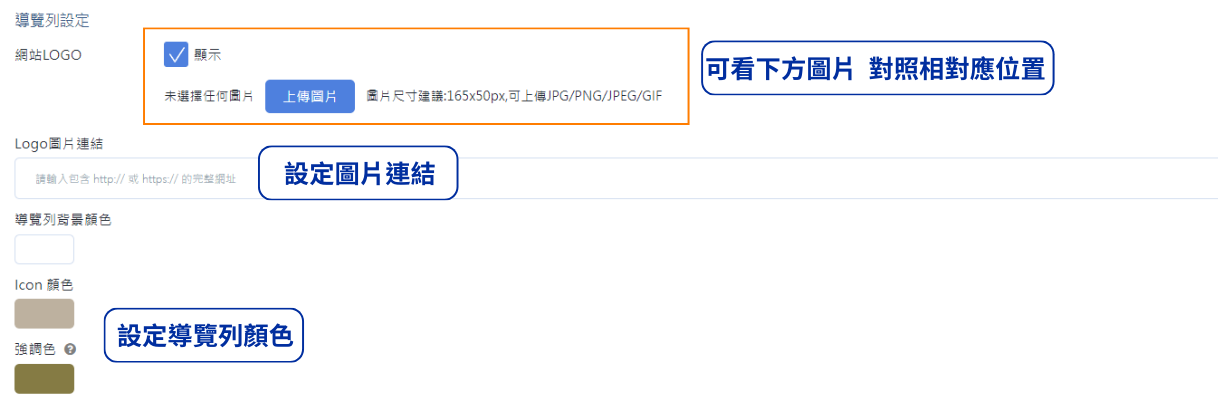
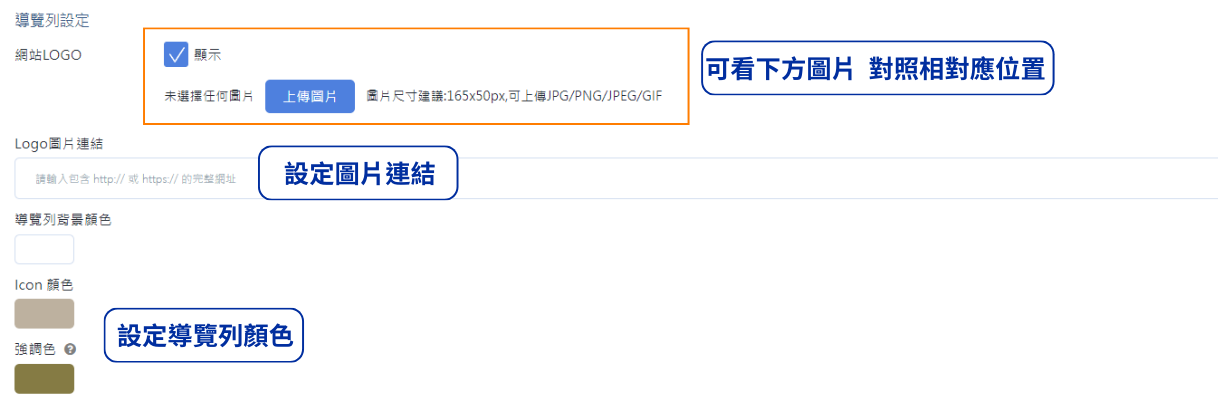
- 導覽列設定
- 網站LOGO : 設定一頁式的網站 LOGO,可看下方圖片一。
- Logo圖片連結 : 設定點擊圖片導向的網址。
- 導覽列背景設定 : 可設定導覽列相關色系。

圖片一

- 活動時間設定 : 設定一頁式活動開始/結束時間。

- 置頂活動訊息 : 說明活動訊息。

- 優惠時間倒數
*此倒數目的為催單,並無與任何實際行銷活動連動,即使顯示優惠時間已到,消費者仍可下單。

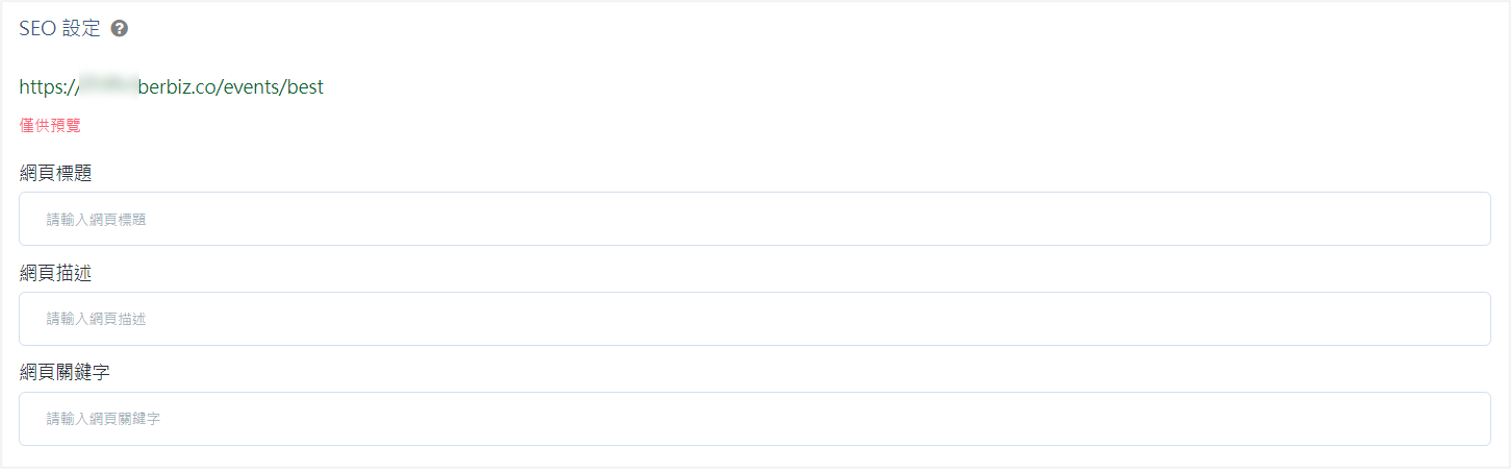
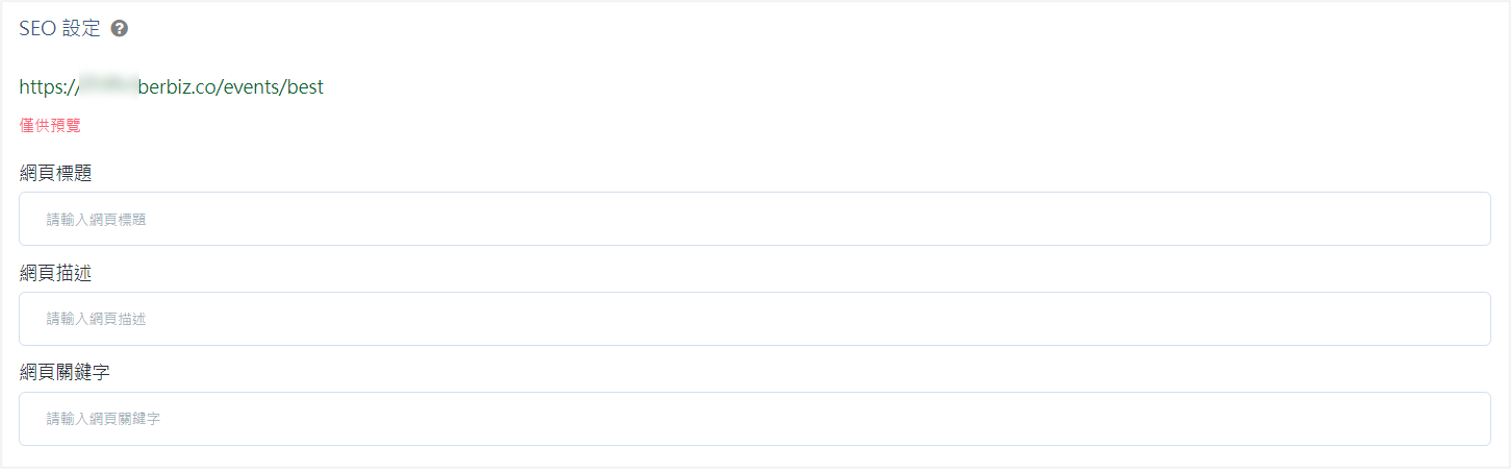
- SEO 設定 : 設定 SEO 可以加強您網頁在搜尋引擎上的排名。

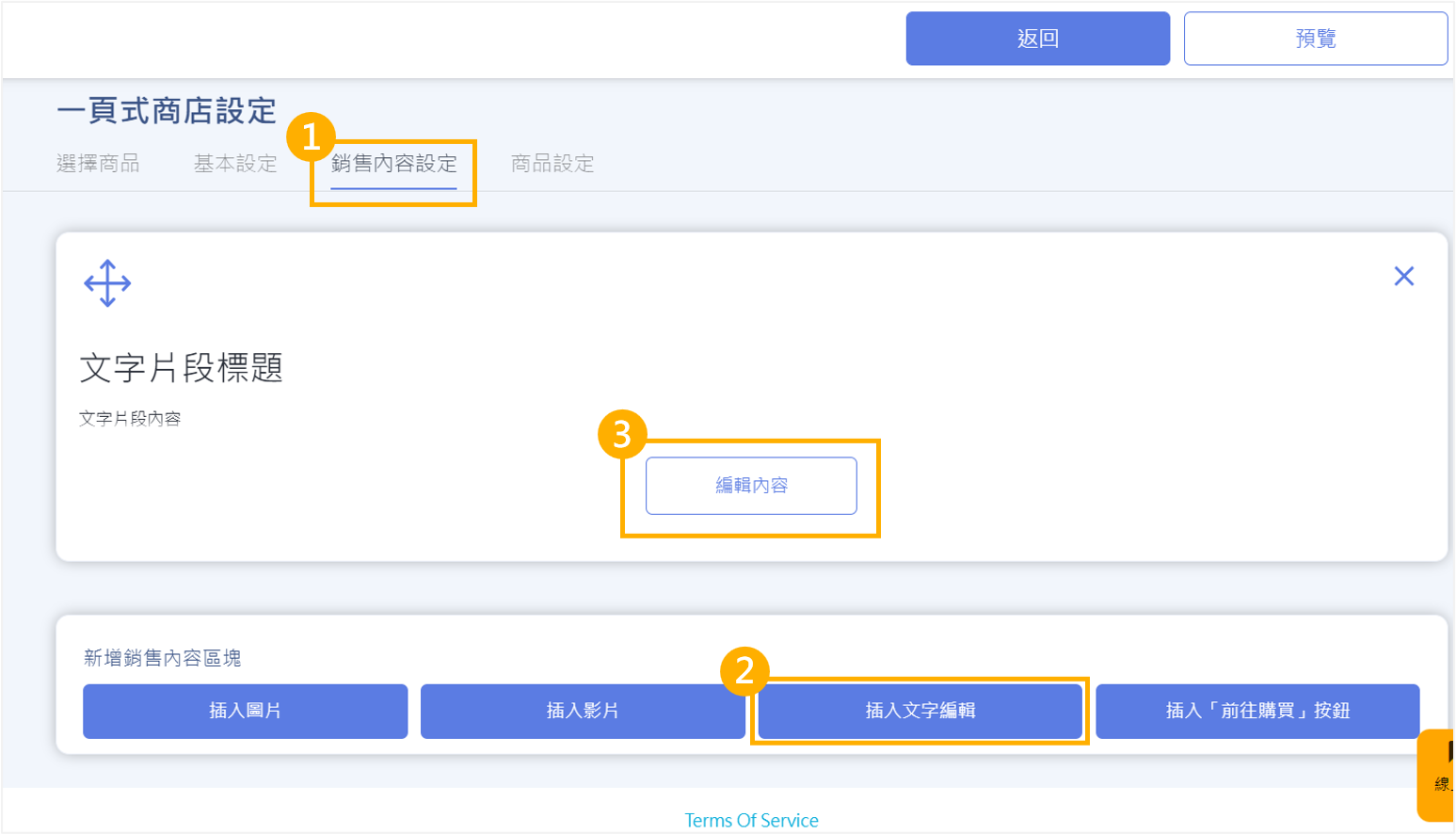
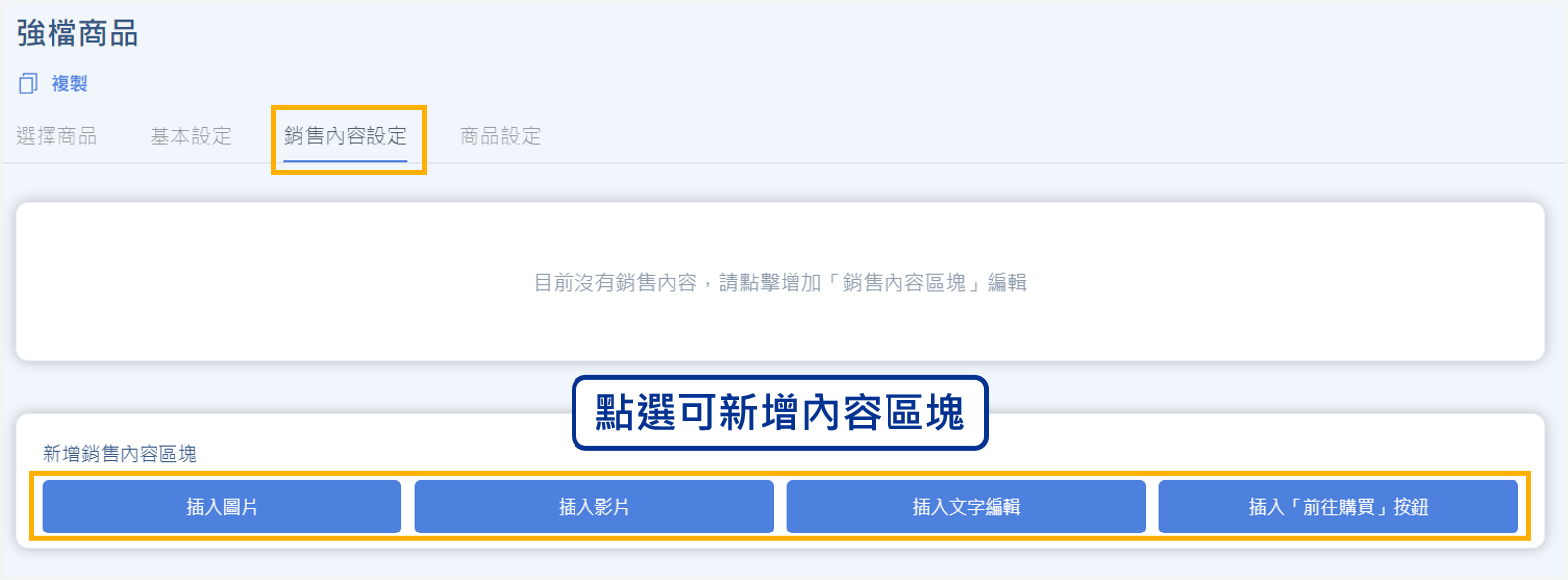
📍【銷售內容設定】
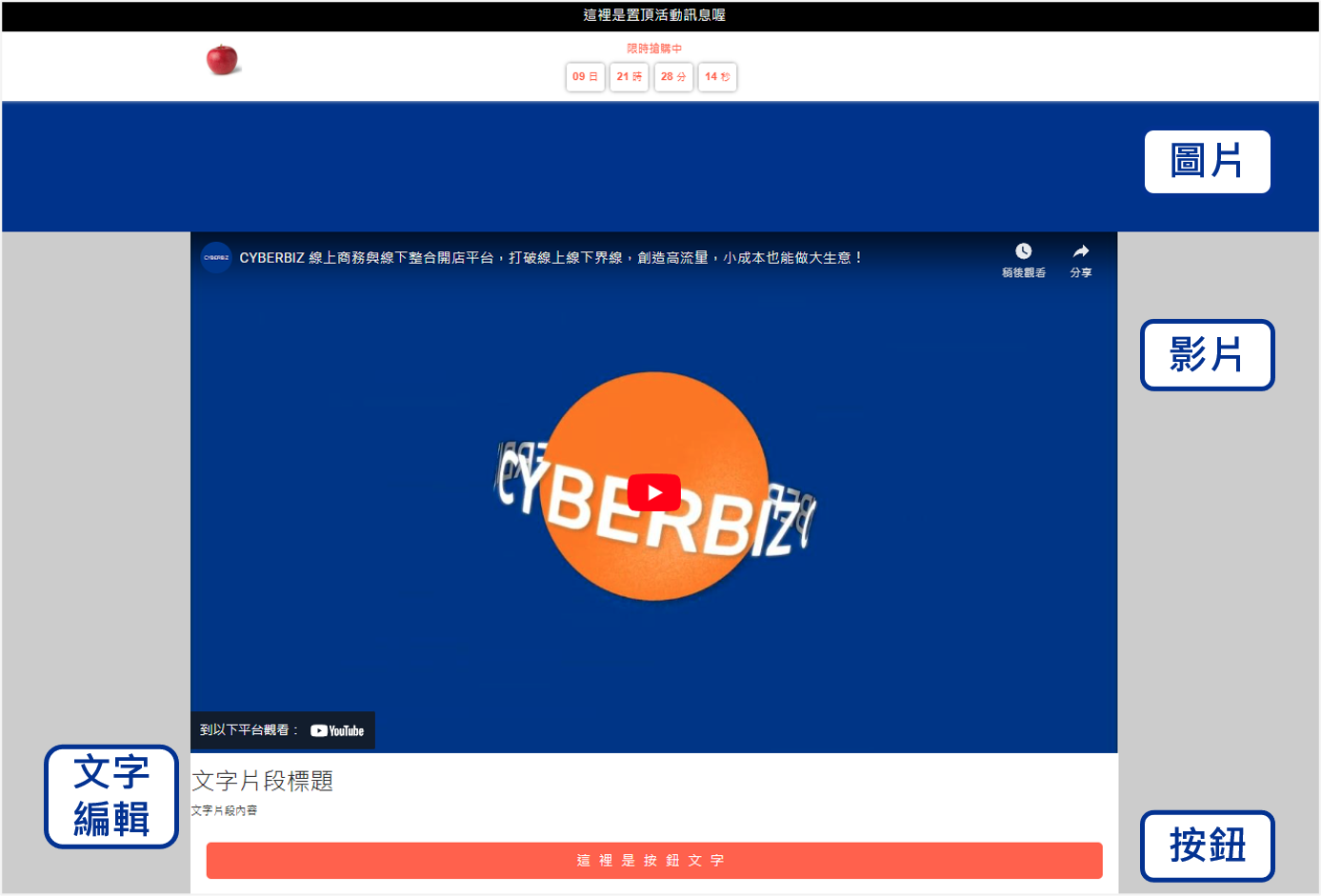
設定畫面
- 進入分頁「銷售內容設定」,選擇下方新增銷售內容區塊。

- 圖片 : 選擇檔案,並且可設定【圖片寬度 : 適中/固定/全滿】後,點選「新增」。

- 影片 : 貼上 youtube 網址。

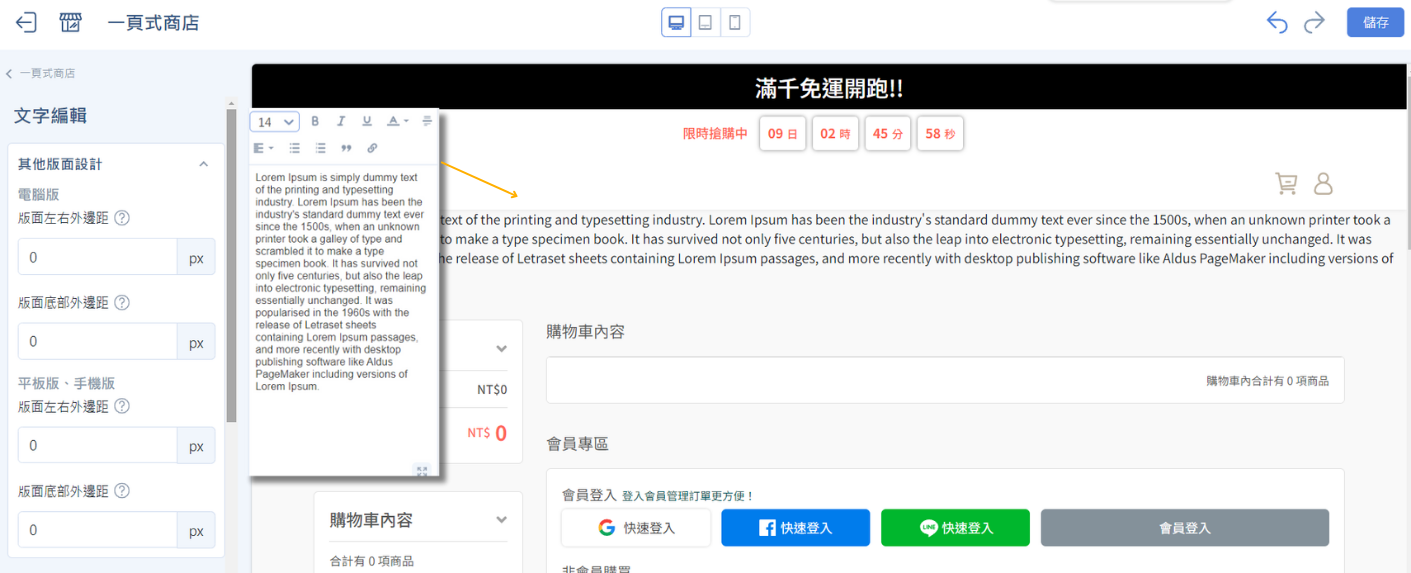
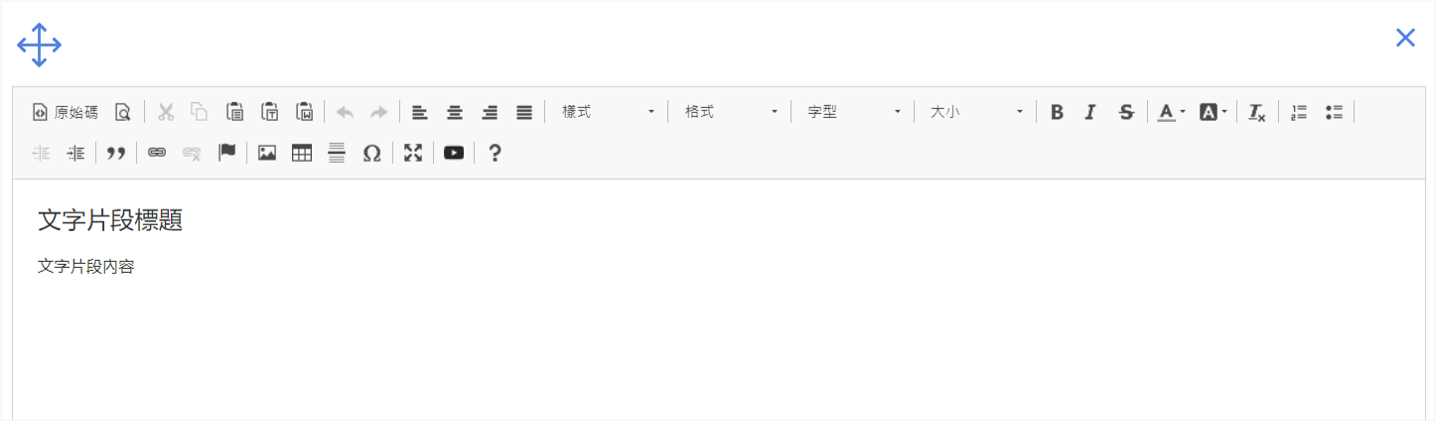
- 文字編輯
可至 CKEDITOR-文章編輯器教學 查看如何編寫文字。

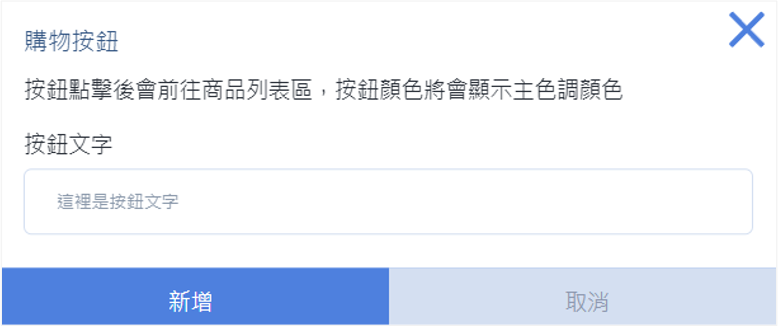
- 按鈕 : 自訂文字。(點擊按紐後會前往商品列表區)
*按鈕顏色可至「商品設定」→「主色調顏色」編輯。

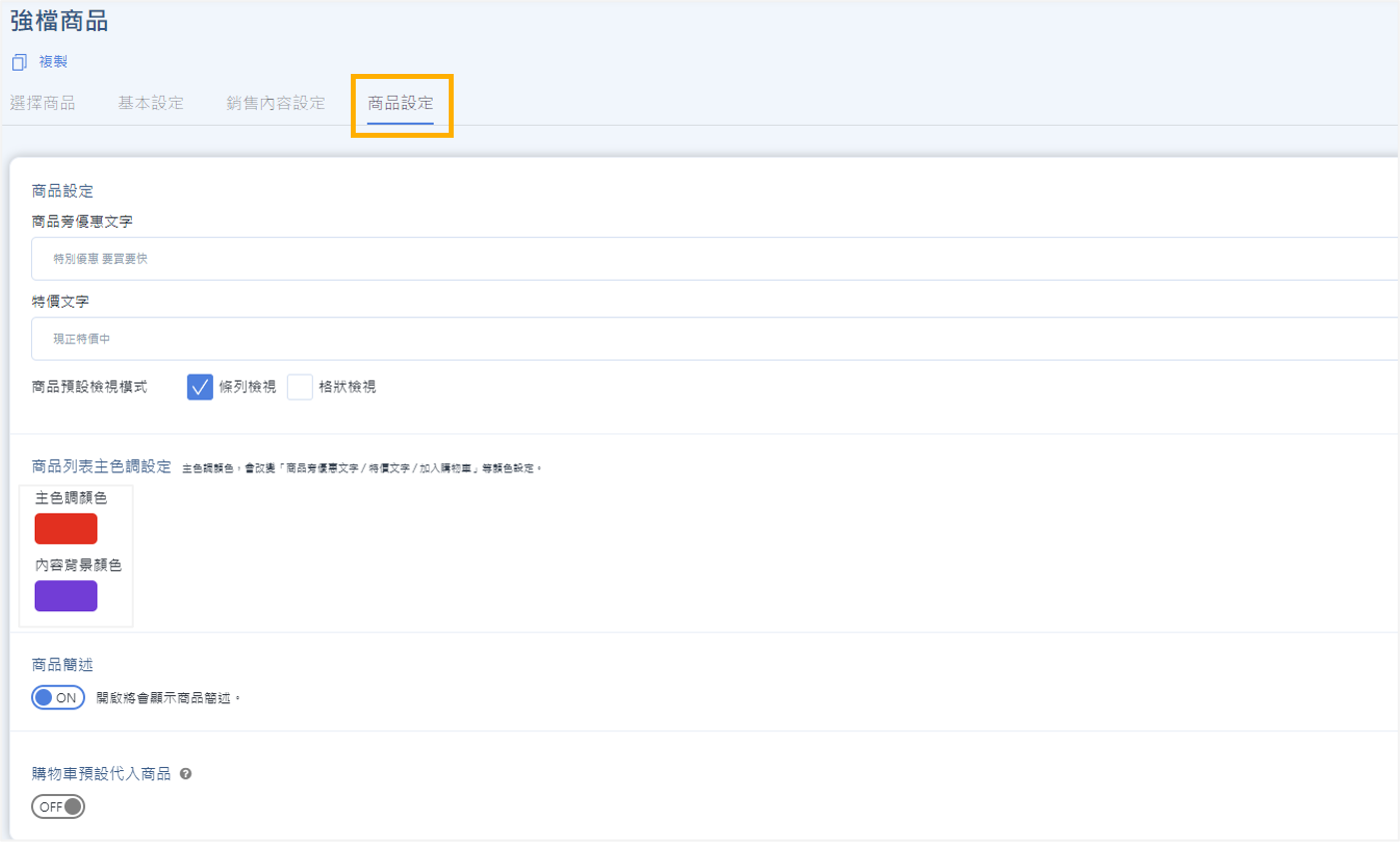
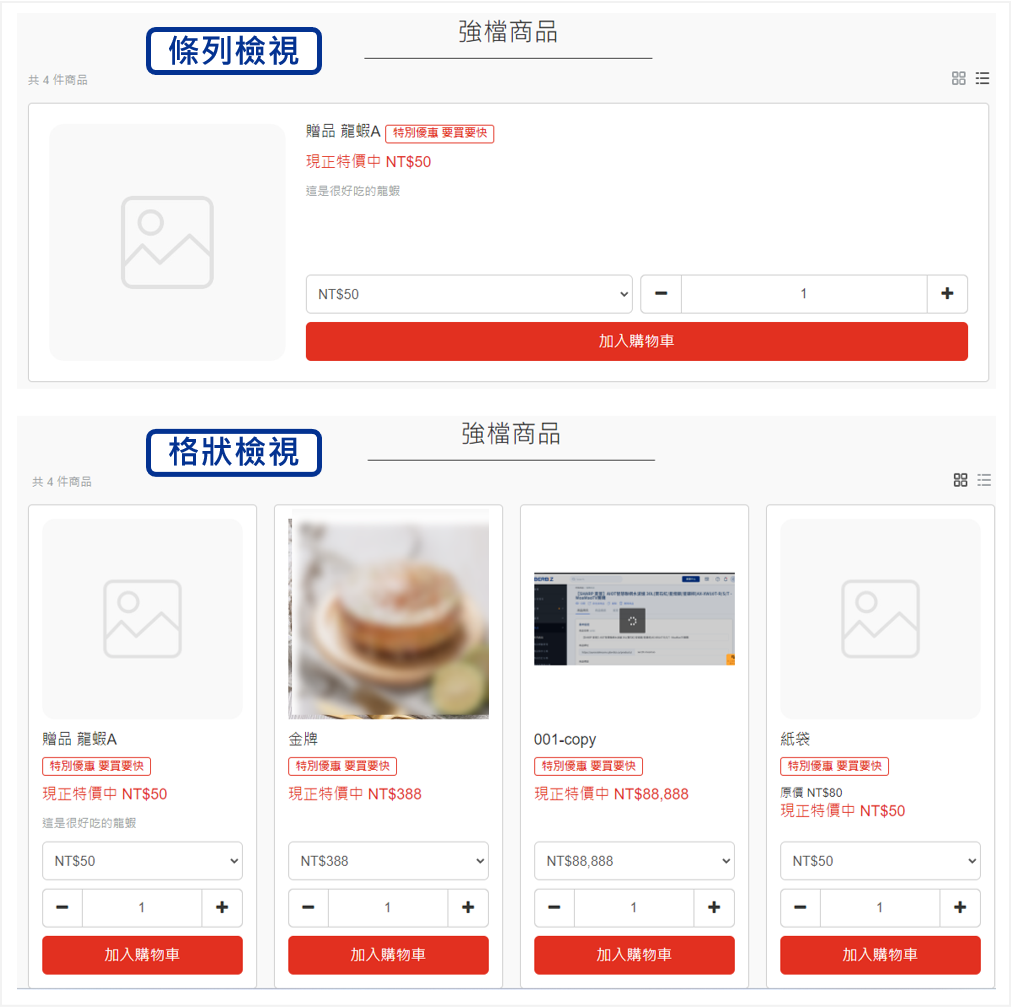
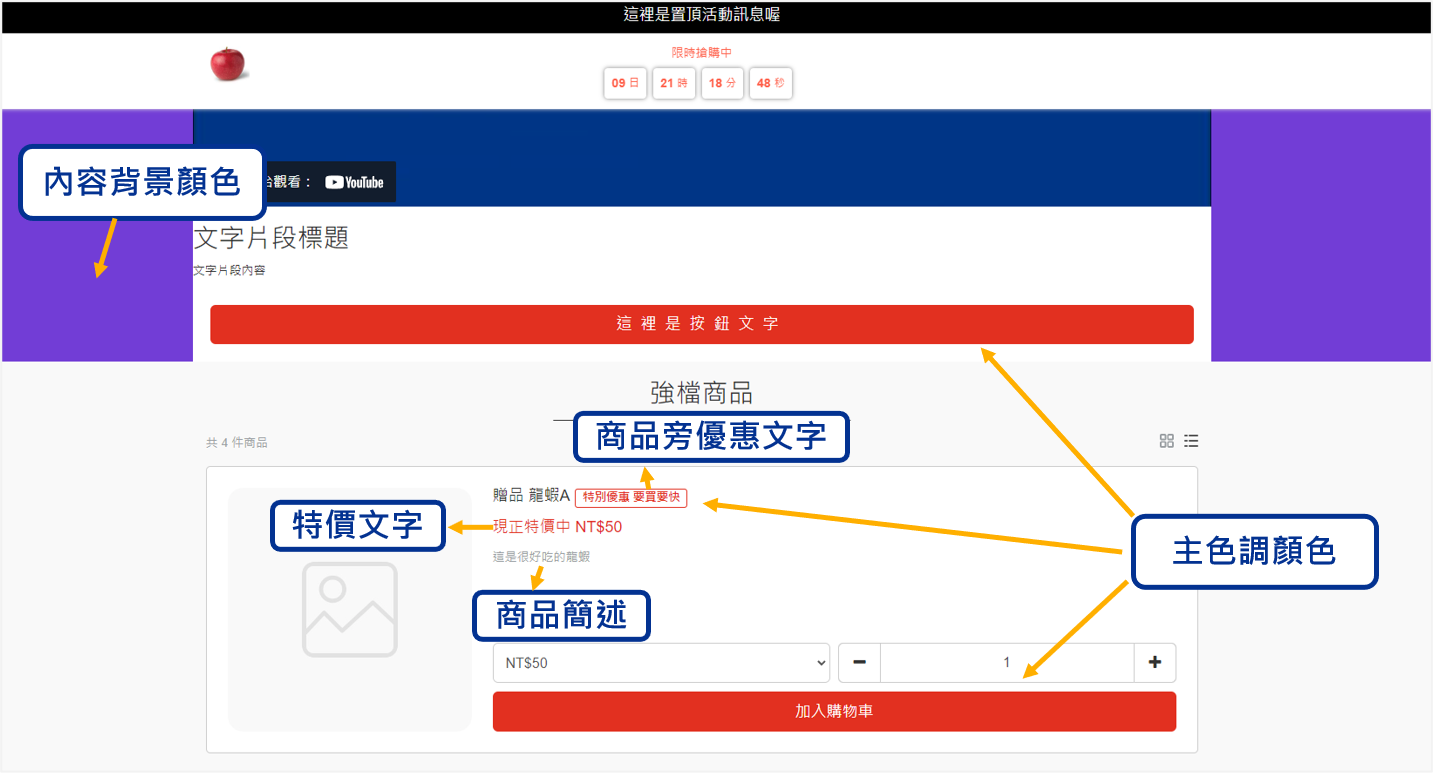
📍【商品設定】
前台畫面
📍【行銷活動設定】
📌 頁面設定(拖拉介面)
後台路徑 : 「行銷活動」→「一頁式商店頁面」→選擇一頁式頁面
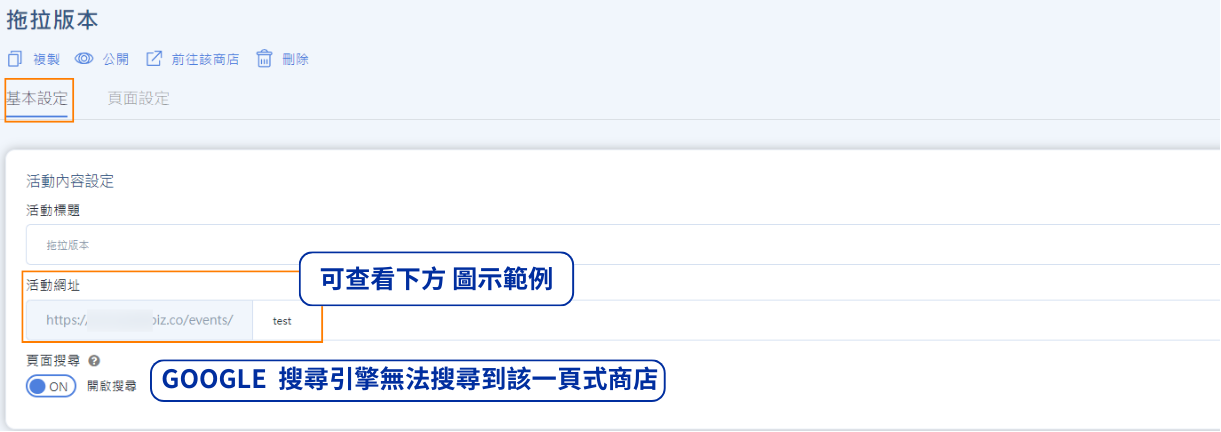
📍【基本設定】
- 活動內容設定 : 可看下方圖片一對應位置,進行設定。
- 活動標題 : 可自行設定
- 活動網址 : 可自行設定,並作為活動網址。
- 頁面搜尋 :設定不能被搜尋的話 前台頁面會被加上 noindex

- 導覽列設定
- 網站LOGO : 設定一頁式的網站 LOGO,可看下方圖片一。
- Logo圖片連結 : 設定點擊圖片導向的網址。
- 導覽列背景設定 : 可設定導覽列相關色系。

圖片一

- 活動時間設定 : 設定一頁式活動開始/結束時間。

- 置頂活動訊息 : 說明活動訊息。

- 優惠時間倒數
- 當啟用「優惠時間倒數」後,若您設定了「活動結束時間」,則倒數會以該時間為結束日。
- 您也可以選擇開啟「顧客首次進入此頁面時將顯示優惠倒數N天,並於每N天後循環一次」。
- 此倒數目的為催單,並無與任何實際行銷活動連動,即使顯示優惠時間已到,消費者仍可下單。
- 若您開啟了「顧客首次進入此頁面時將顯示優惠倒數N天」,則倒數將依照所設定的N天進行。
- 若「活動結束時間」與「顧客首次進入此頁面時將顯示優惠倒數N天」同時啟用,則以「顧客首次進入此頁面時將顯示優惠倒數N天」的設定為主。

- SEO 設定 : 設定 SEO 可以加強您網頁在搜尋引擎上的排名。

📍【頁面設定】
*輪播素材、橫幅廣告、自訂排版設計、自訂HTML、圖文介紹、文字編輯、商品列表
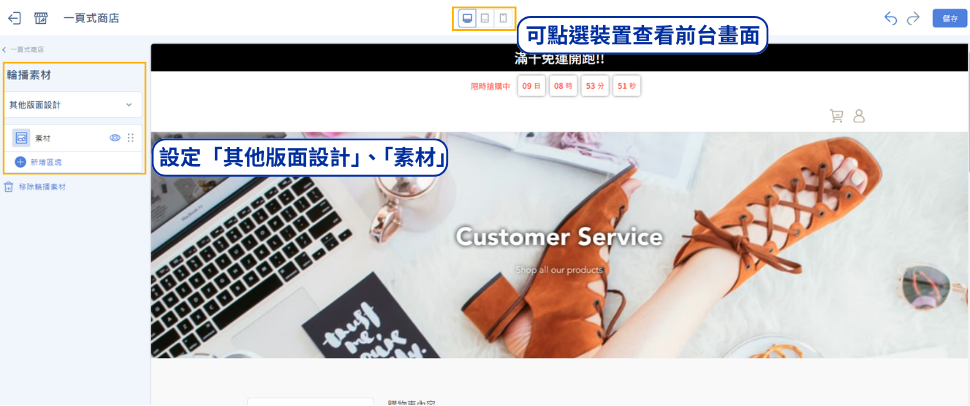
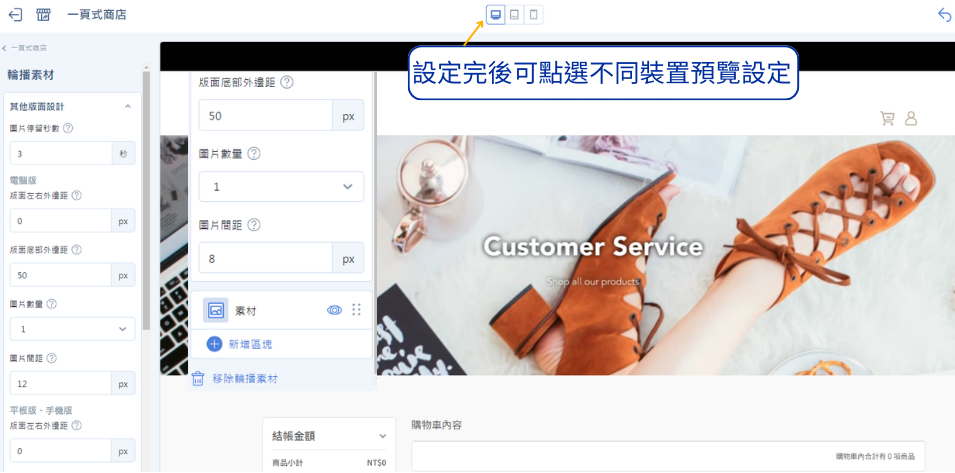
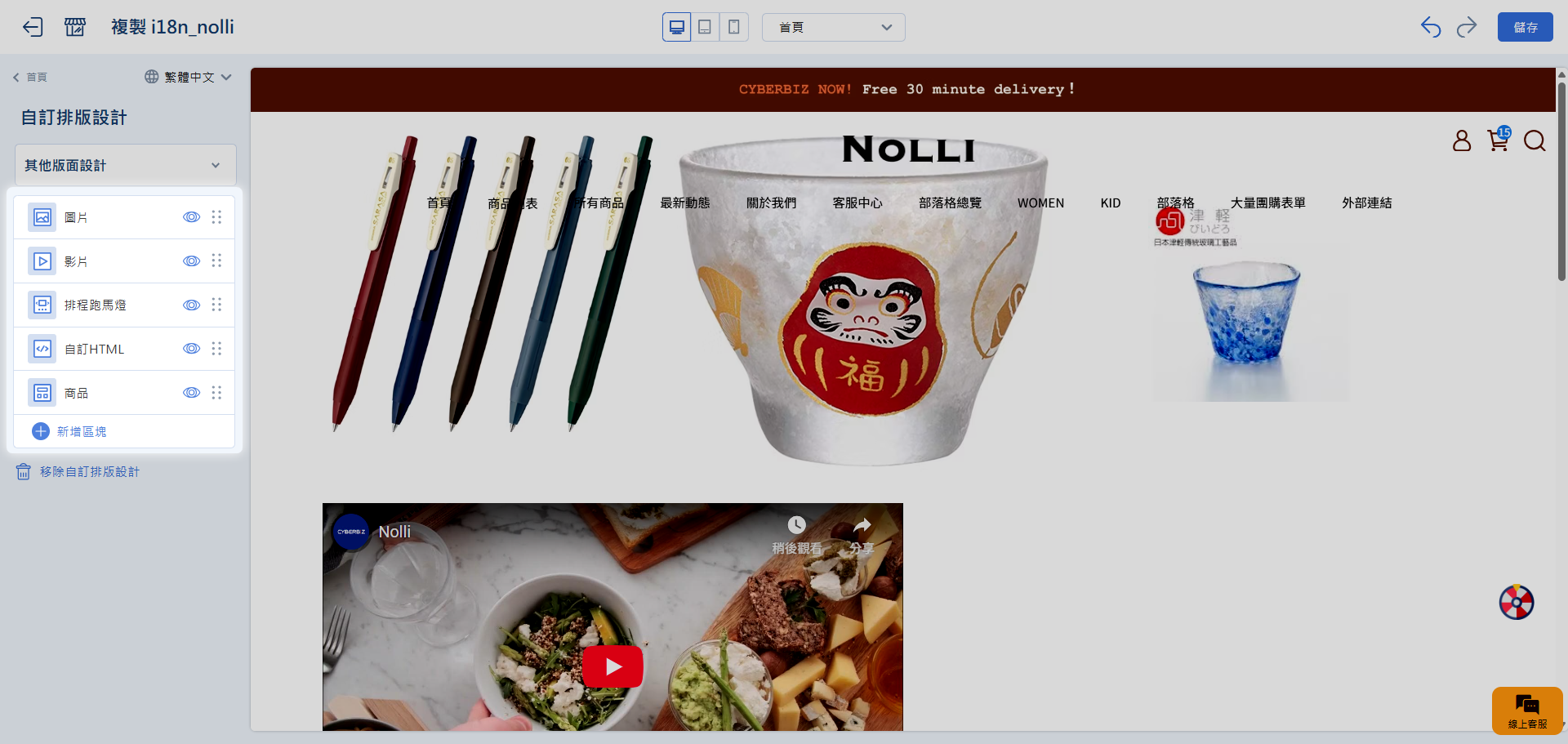
- 其他版面設計
- 圖片停留秒數 : 可設定每輪圖片幾秒後跳至下一輪。
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 圖片數量 : 可設定每一輪顯示圖片數量。(設定張數大於素材張數,照片會重複顯示)
- 圖片間距 : 每張圖片之間的距離。(適用在2個圖片以上)

- 素材 (可設定多個素材)
- 圖片 : 設定顯示的輪播素材圖片。(可設定 電腦/平板/手機)
- 圖片連結 : 可設定點擊圖片後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)
- 圖片替代文字 : 可輸入此圖片的說明文字來優化 SEO 搜尋引擎。

二、[橫幅廣告]
- 素材設定
- 圖片 : 設定顯示的廣告圖片。(可設定 電腦/平板/手機)
- 圖片連結 : 可設定點擊圖片後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)
- 顯示按鈕 : 選擇是否開啟按鈕功能。
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/手機)
- 按鈕位置 : 中上/置中/中下。(僅提供3種位置,無法客製化調整)
- 按鈕文字 : 自訂按鈕文字。

三、[自訂排版設定]
- 其他版面設計
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 區塊間距 : 設定每個素材之間的距離。(電腦版)
- 排版(平板、手機) : 設定排版方式要 單個一列/兩個一列。(可點選上方響應式按鈕查看即時變化)

- 素材設定
您可自定義多個區塊,並彈性設定區塊的版面及順序:
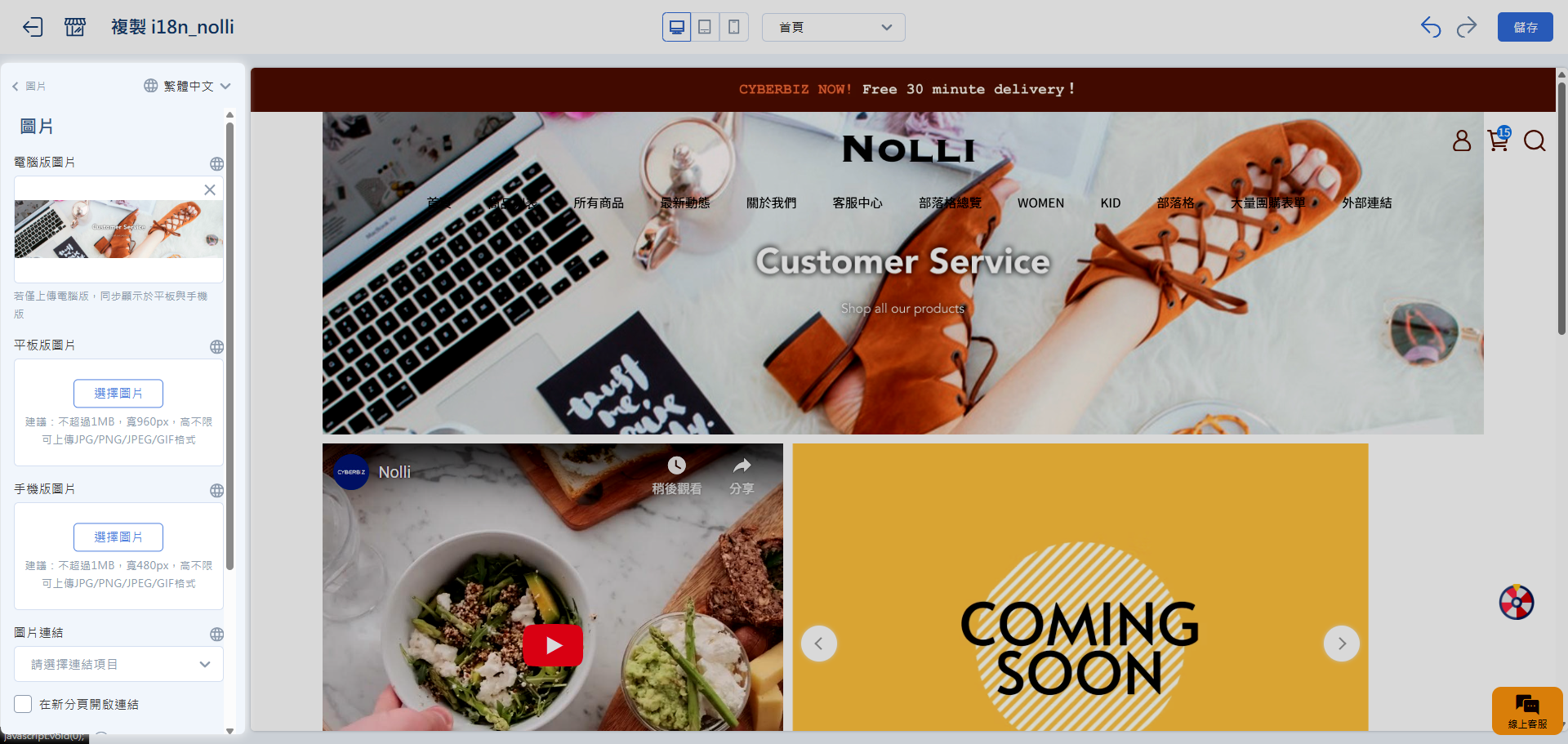
圖片
若想建立區塊,請設定以下欄位:
- 「電腦版圖片」、「平板版圖片」、「手機板圖片」:上傳對應裝置顯示的圖片。
- 「圖片連結」:選擇點擊圖片後會導向的頁面。
- 「圖片替代文字」:簡要說明圖片的主要資訊或用途。
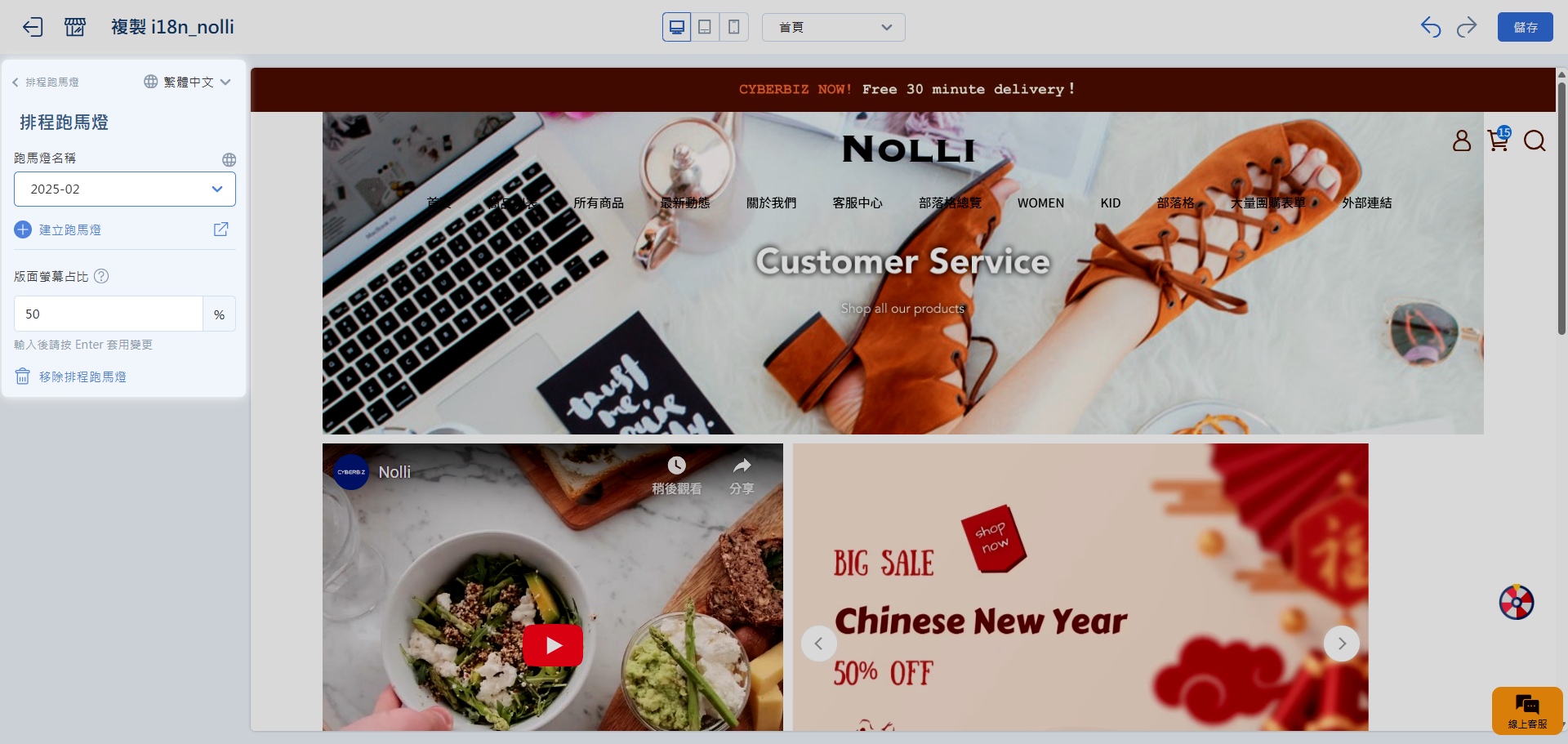
- 「版面螢幕占比」:設定圖片在版面中的比例。

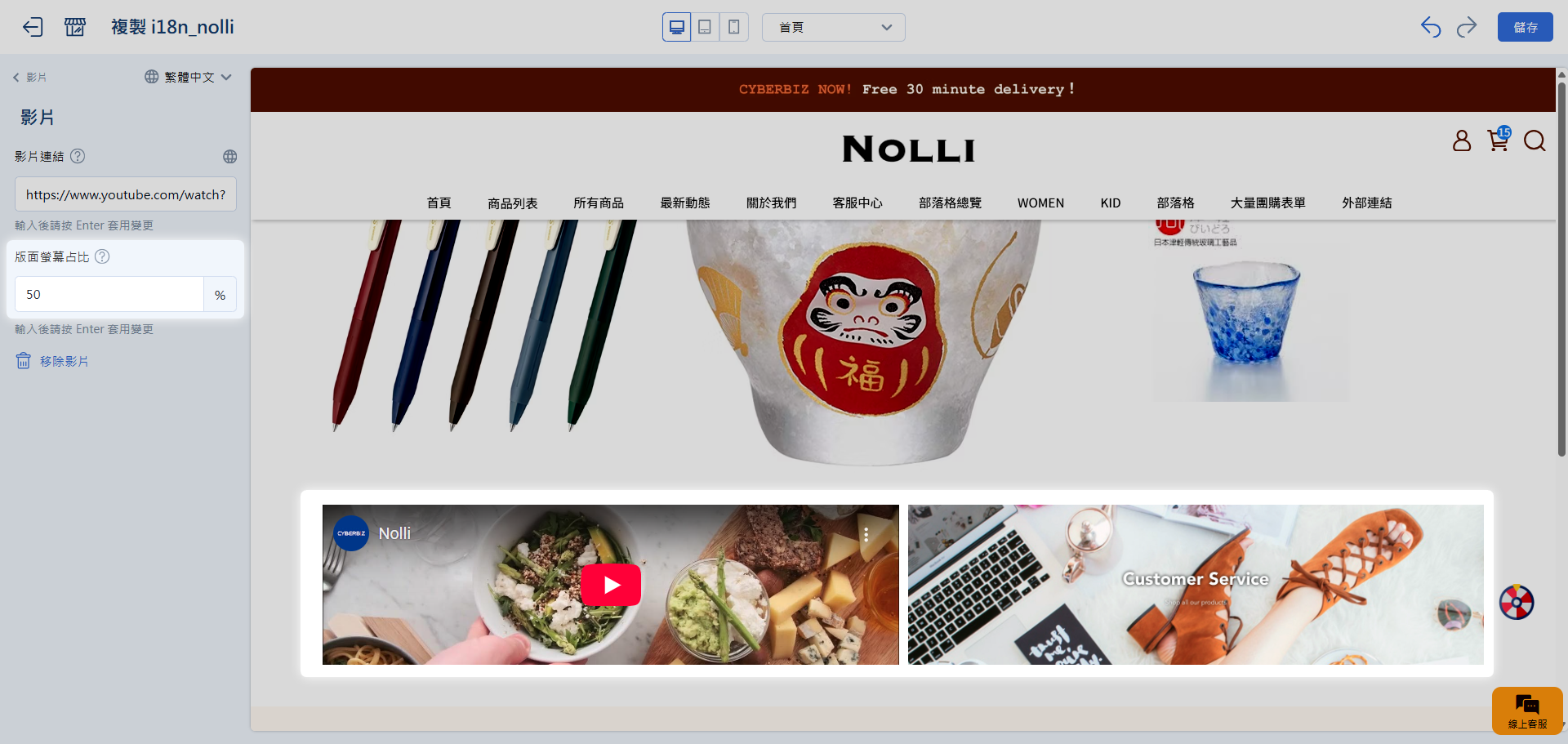
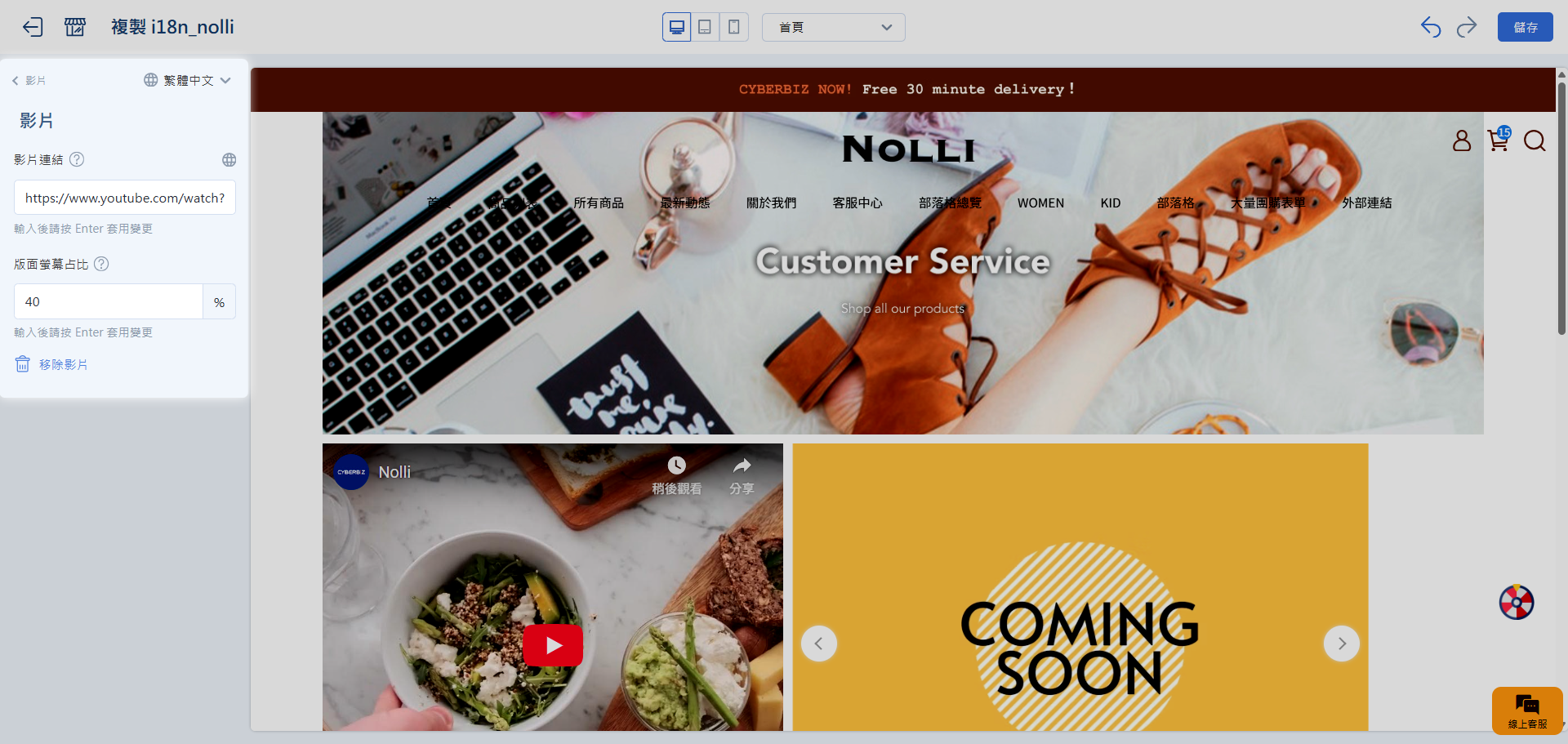
影片
若想建立區塊,請設定以下欄位:
- 「影片連結」:請貼上影片的YouTube網址。
- 目前僅支援YouTube網址格式的影片連結,若您有影片檔案,請先上傳至YouTube再行設定。
- 「版面螢幕占比」:設定影片在版面中的比例。

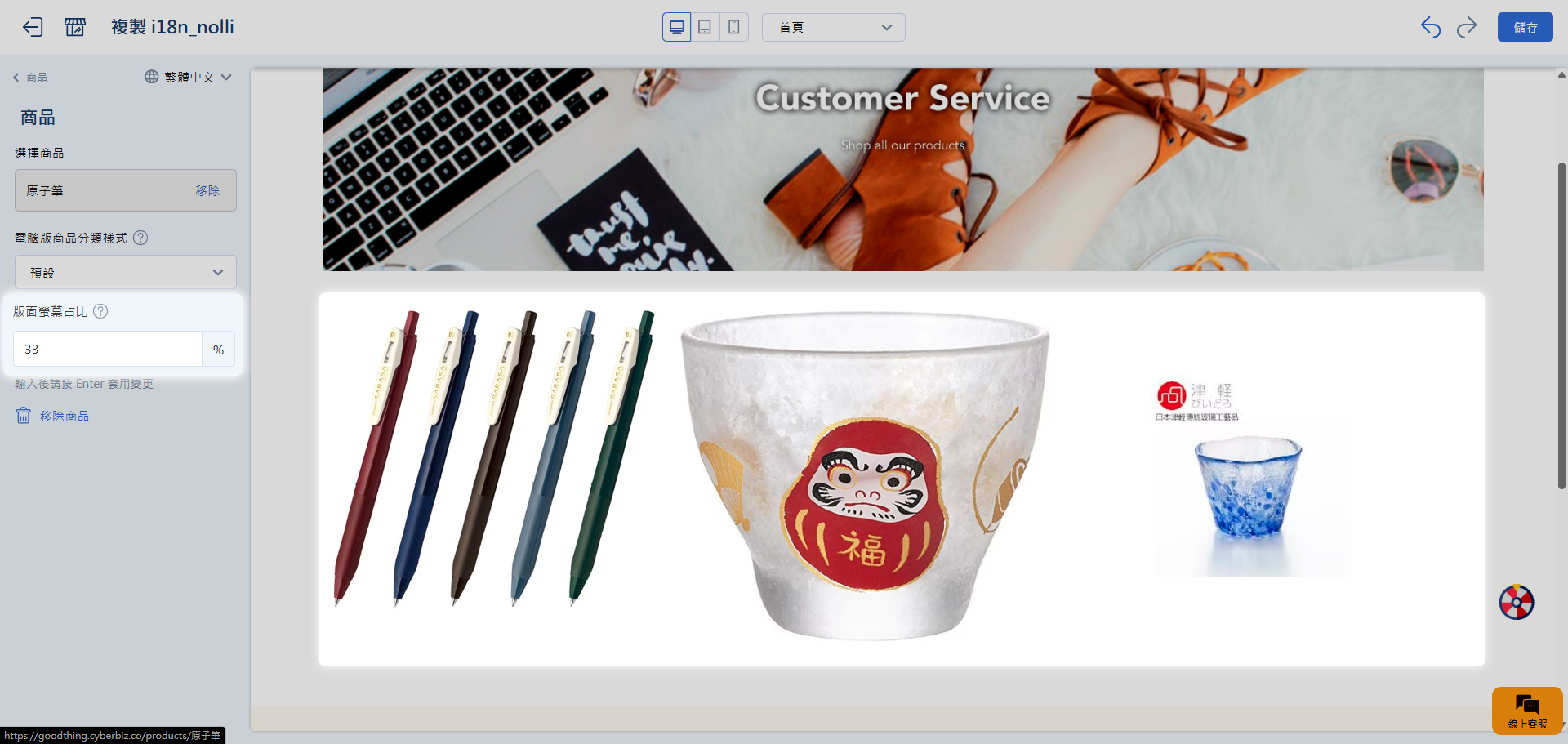
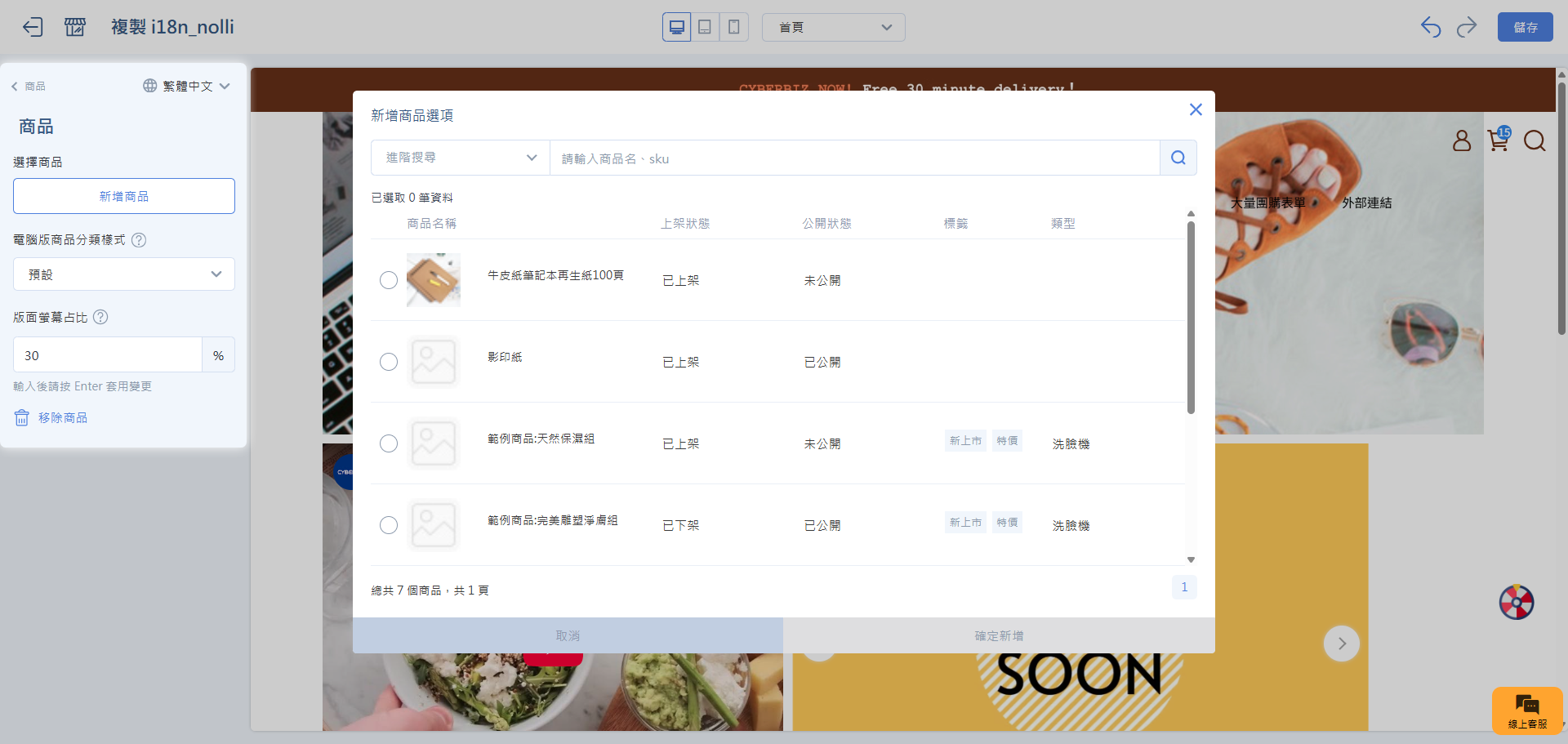
商品
若想建立區塊,請設定以下欄位:
- 「選擇商品」:請選擇欲顯示的商品。
- 僅能選擇單個商品,若想顯示多個商品,請建立多個商品區塊。
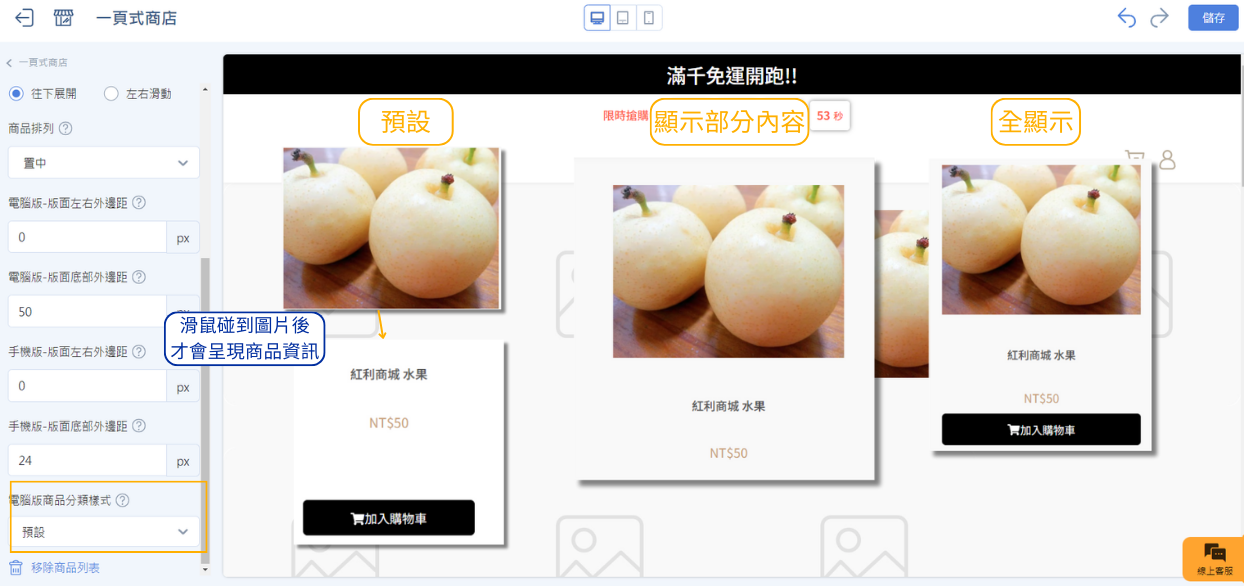
- 「電腦版商品分類樣式」:可選擇商品資訊的顯示方式。
- 「版面螢幕占比」:設定影片在版面中的比例。

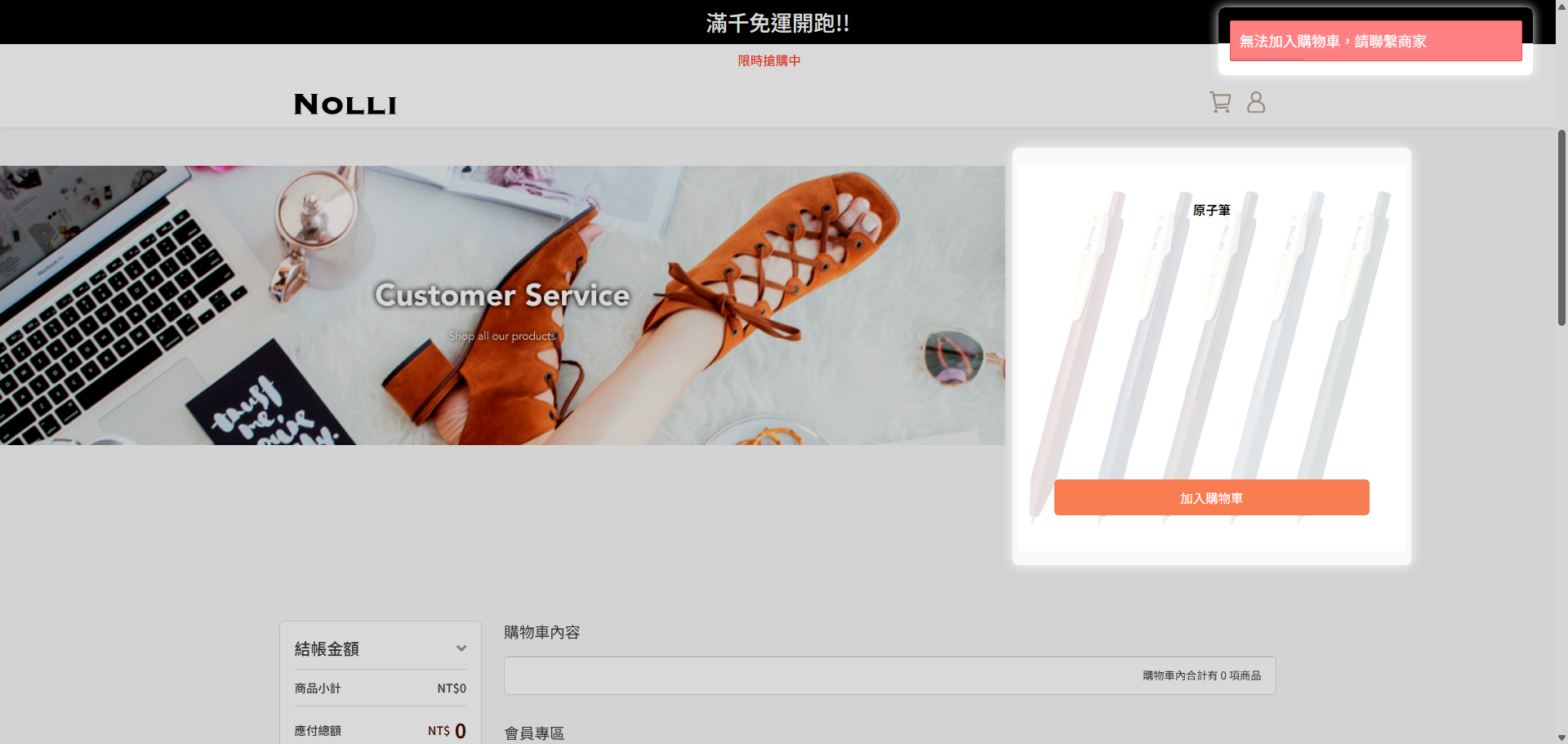
此功能僅適用於2025年9月4日後建立的一頁式商店,先前建立的商店,請不要使用此區塊,以免造成前台顯示錯誤。

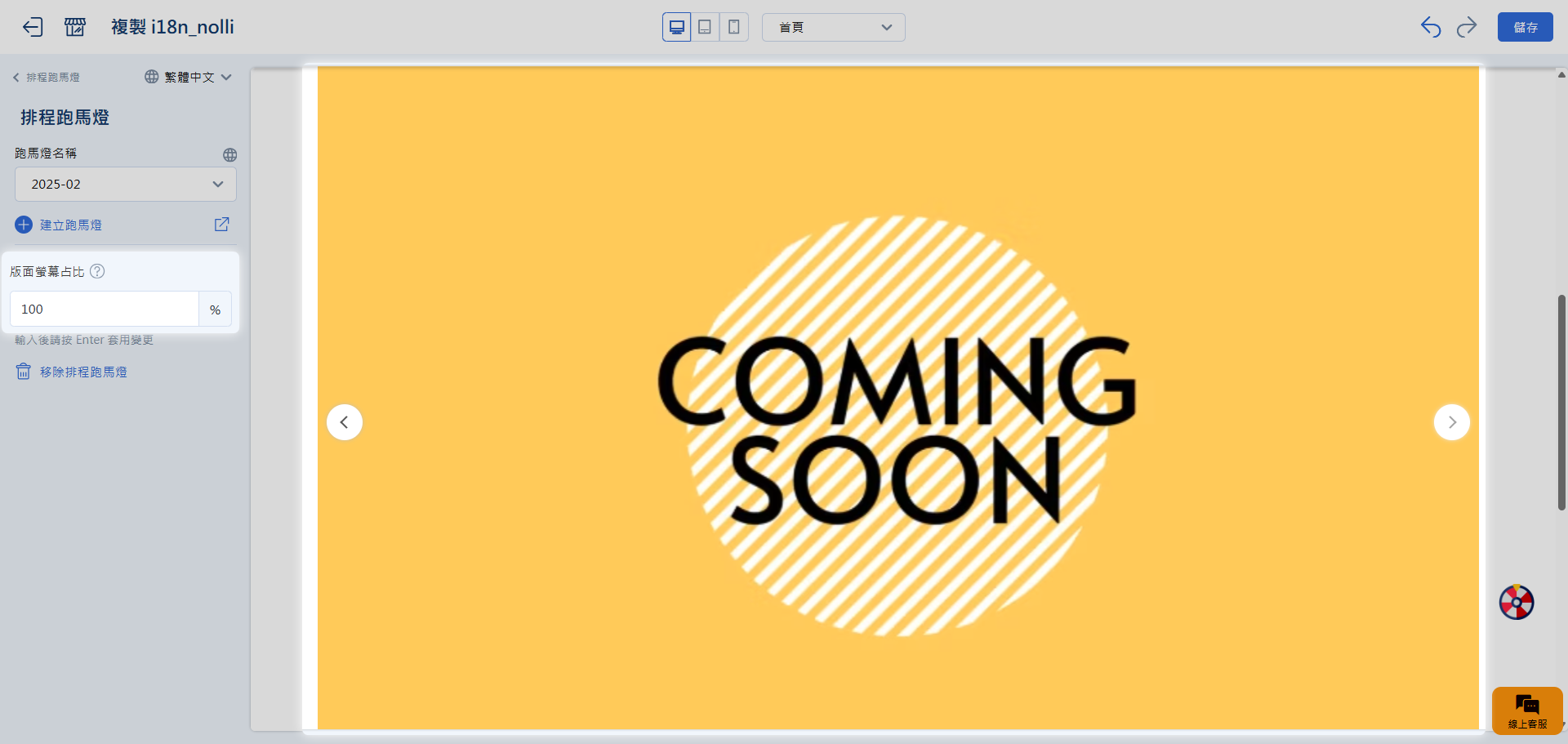
設計模組的版面比例
您可以透過設定「版面螢幕占比」來控制每個區塊在畫面中的寬度,讓多個區塊能在同一橫列中並排顯示。
排列邏輯說明:- 區塊會由左至右依序排列。
- 每一橫列的總占比上限為 100%。當區塊並排的占比超過 100%,系統會自動換行,將超出區塊及後續區塊顯示於下一列,以此類推。
常見排版範例: - 其他版面設計
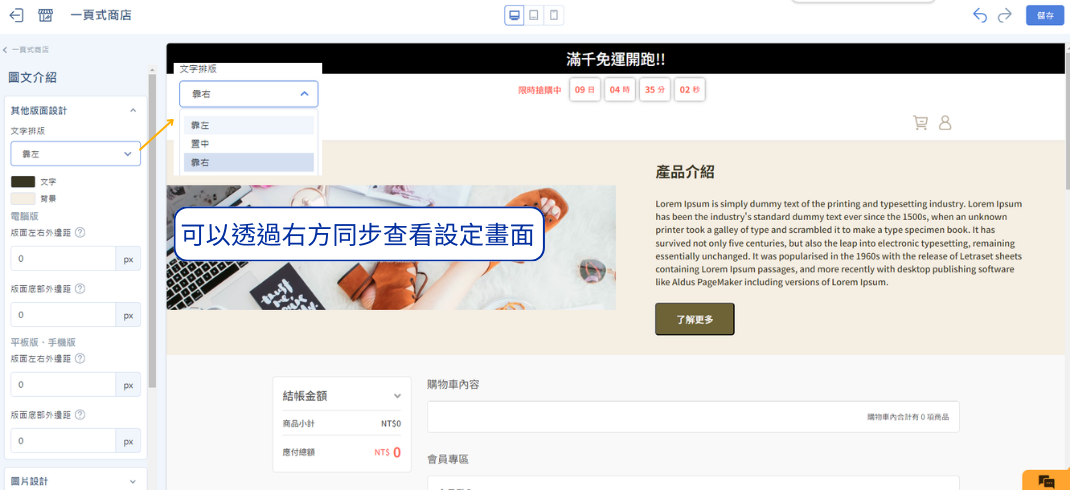
- 文字排版 : 設定 靠左/置中/靠右。(文字、背景顏色)
- 邊距設定 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)

- 圖片設計
- 圖片素材 : 設定圖片。(至少需上傳電腦版圖片)
- 圖片位置 : 左側/右側。
- 圖片替代文字 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 電腦版占比 : 設定圖片占比比例。

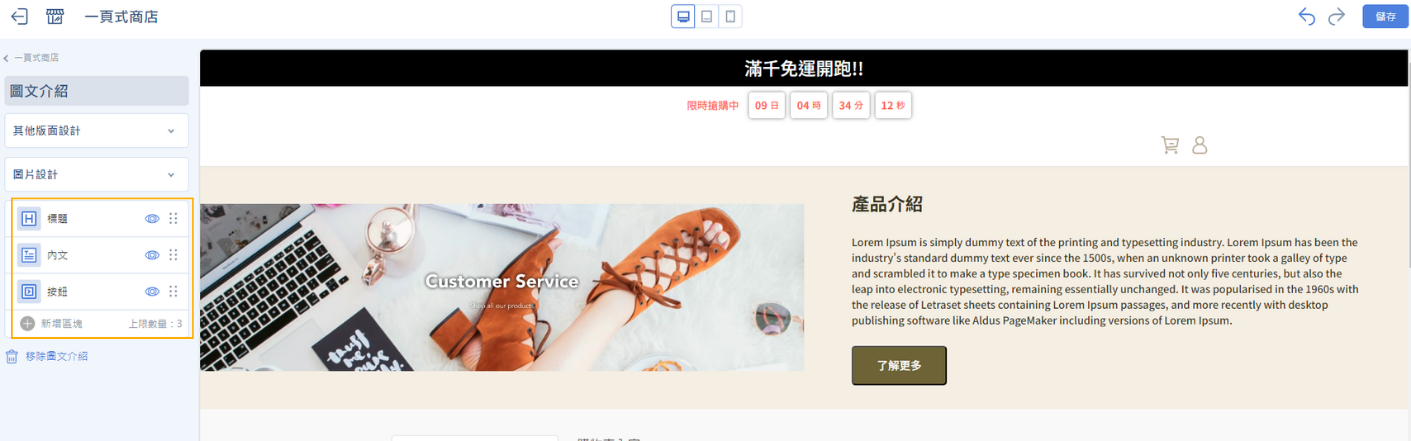
- 文字素材 (上限為3,可設定重複的素材)
- 標題 : 自訂文字,設定字級(文字大小)。
- 內文 : 使用簡易文字編輯器,輸入內文,設定字級(文字大小)。
- 按鈕 : 自訂按鈕文字,調整按鈕顏色以及按鈕連結,可選點擊按鈕後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)

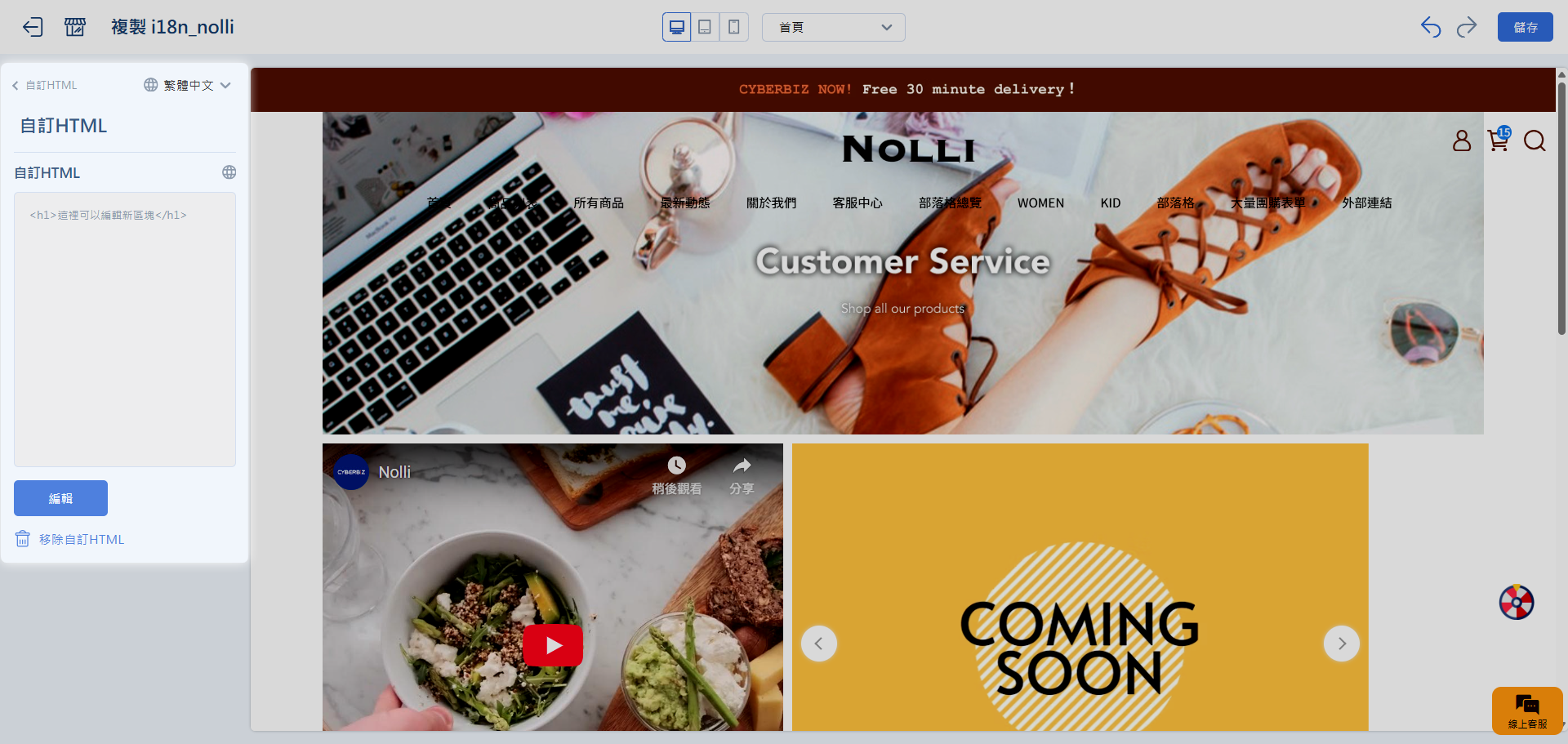
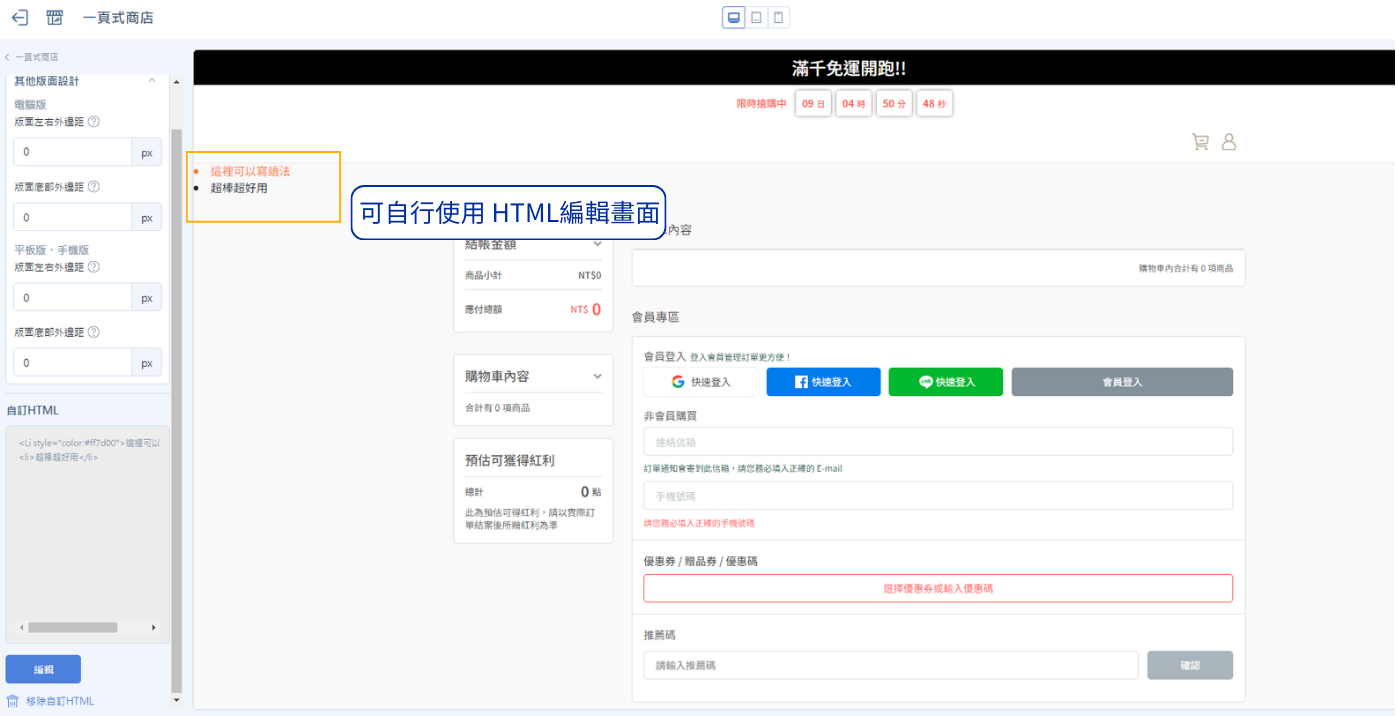
四、[自訂HTML]
五、[圖文介紹]
六、[文字編輯]
七、[商品列表]
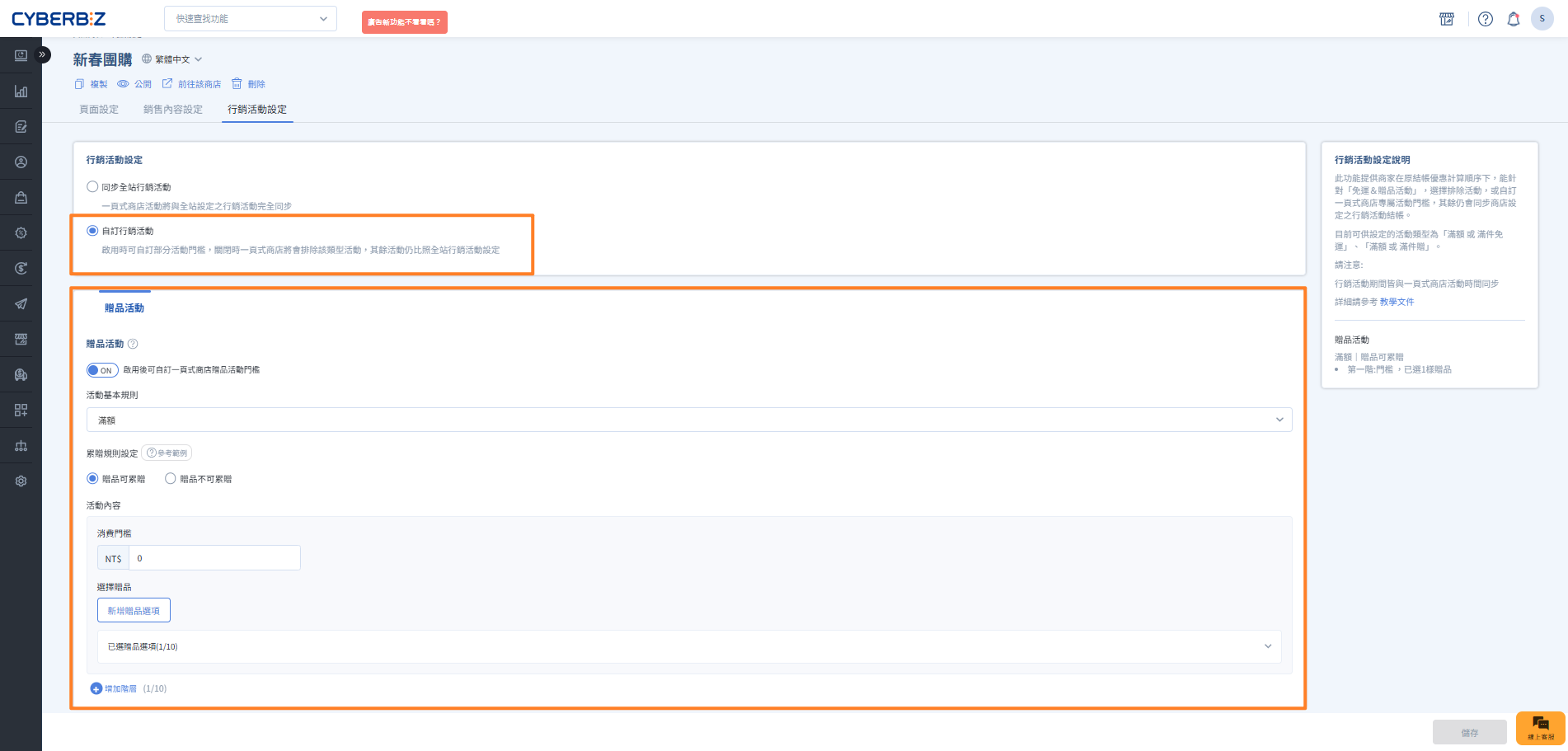
📍【行銷活動設定】
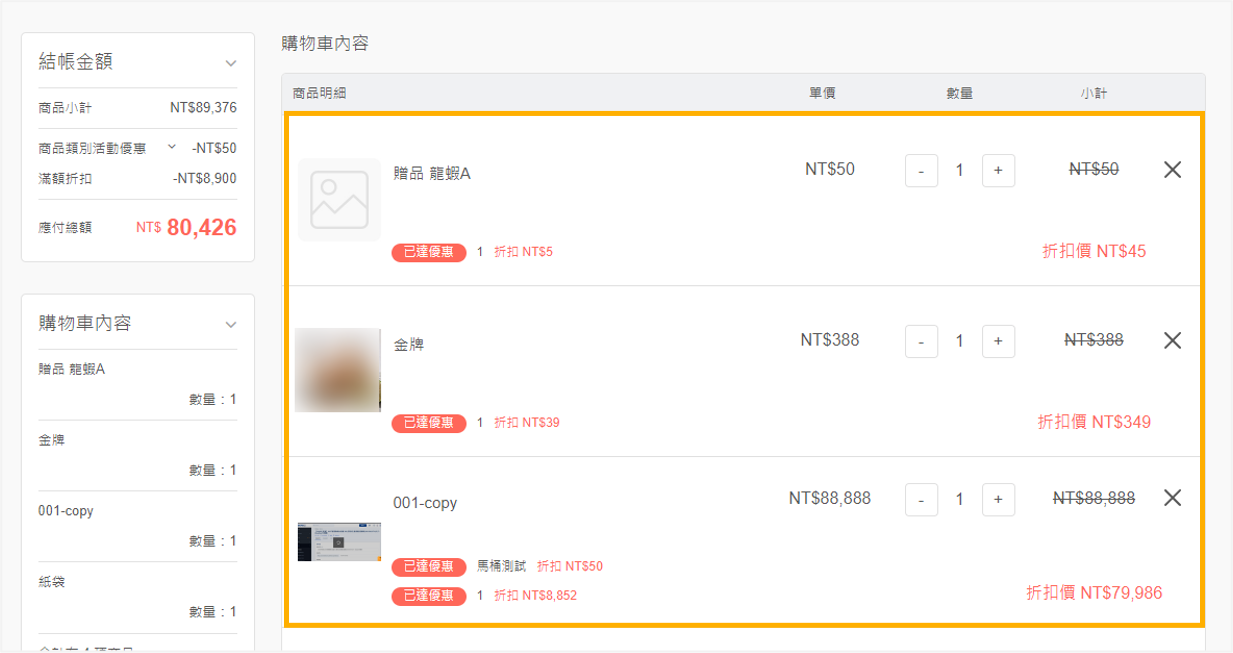
- 一頁式商店可供商家設定獨立於官網的滿額贈/滿件贈活動,商家如有需求,請先洽客服開通此功能。
- 開通功能後,點選「自訂行銷活動」,商家可於「贈品活動」中設定滿額贈/滿件贈。
- 「活動基本規則」:選擇「滿額」或「滿件」。
- 「累贈規則設定」:選擇「贈品可累贈」或「贈品不可累贈」,詳情可點選「參考範例」。
- 「活動內容」:輸入活動門檻、選擇贈品。
- 恕無法選擇贈品款式。
- 若選擇多個贈品,系統會優先贈送上層商品,庫存為零後依序贈送下層商品,以此類推。
- 贈品選項以10項為限。

- 其他行銷活動皆與官網相同。
📍【商品開賣時間設定】
開啟後,系統將在前台自動顯示商品的開賣倒數時間,協助商家提升活動期待感與顧客參與度。
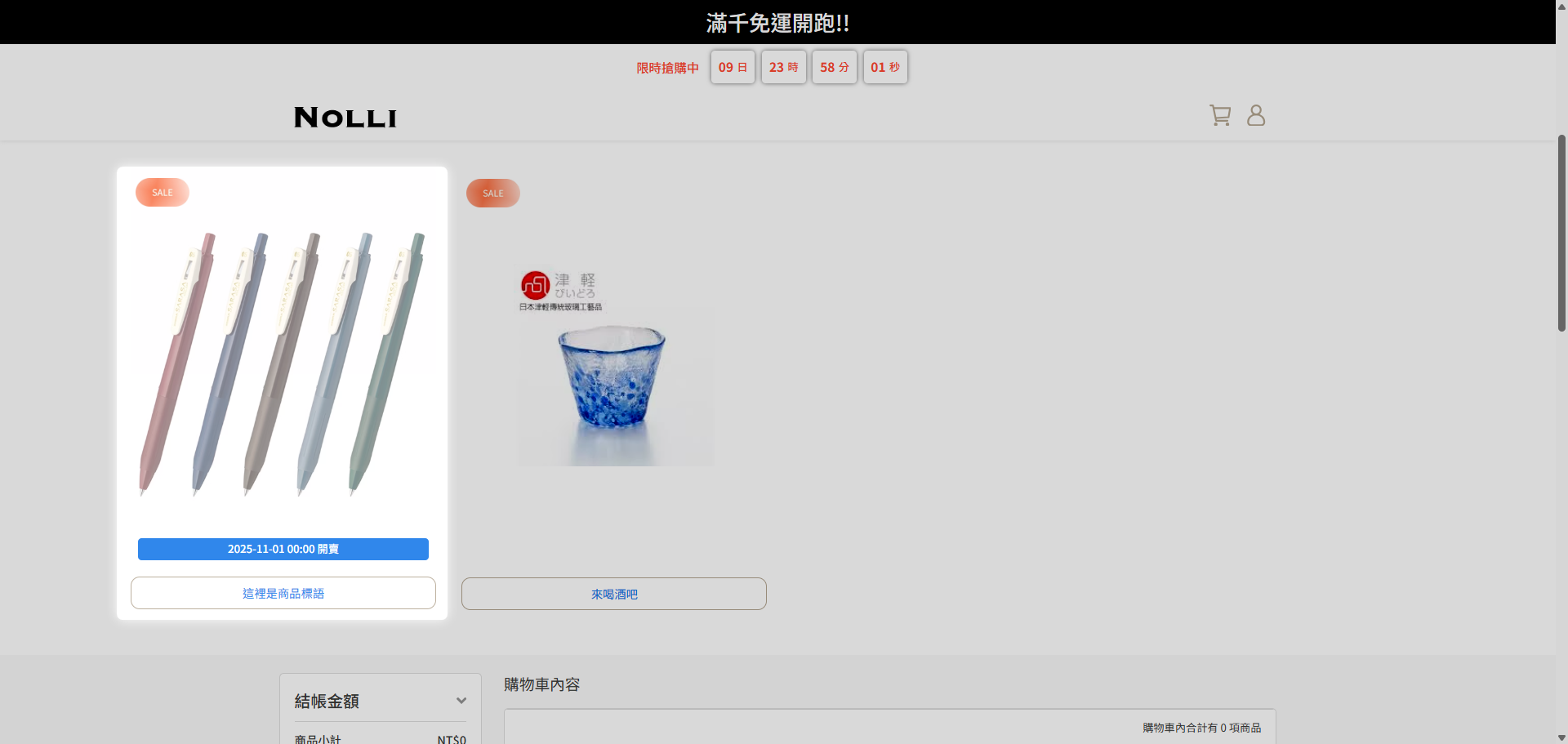
前台畫面:

適用條件與說明:
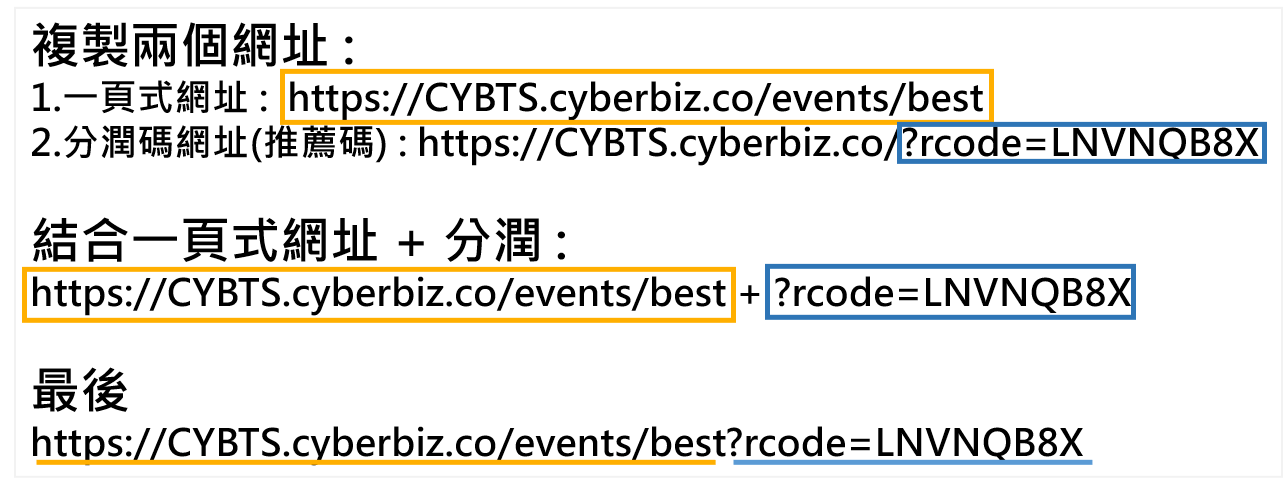
📌 生成帶有分潤推薦碼的連結
📌 頁面鎖右鍵功能
- 您可透過貼上指定程式碼,讓一頁式商店鎖定右鍵功能。
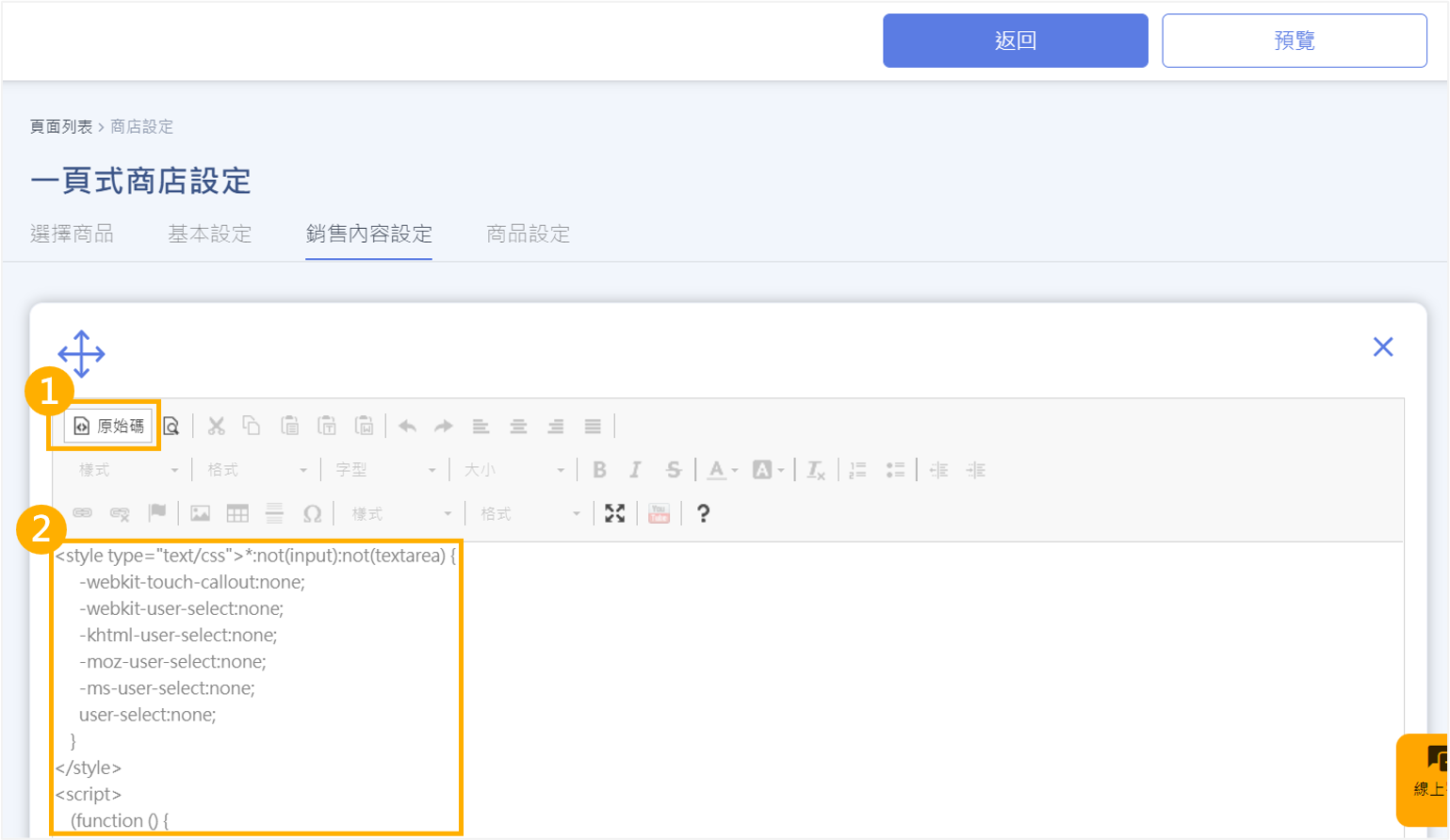
- 請複製以下程式碼:
<style type="text/css"> *:not(input):not(textarea) { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } </style> <script> (function () { function stopEvent(event) { event.preventDefault(); event.stopPropagation(); } ['dragstart', 'selectstart', 'contextmenu'].forEach(function(event) { document.addEventListener(event, stopEvent); }); } )(); </script> - 依您使用的一頁式商店版型,將程式碼貼至指定區域。
![]()